Блог Webtrafff.com создавался, чтобы помочь начать заработок в интернете без вложений. Мы уже опубликовали больше 2000 статей для новичков, все они посвящены онлайн работе. Получать прибыль не выходя из дома под силу каждому, будь то студент, школьник, человек в возрасте, получивший образование или нет, трудятся даже мамочки в декрете.
🚩 Здесь не важен возраст, опыт или мировоззрение, главное найти подходящую сферу и не лениться. Ниже будет представлена огромная подборка способов и сайтов для заработка в сети, решайте, что вам ближе по душе.

С чего начать заработок в интернете?
🎯Для начала необходимо зарегистрироваться в платежных системах и создать кошельки для получения выплат.
Сайты выводят средства на разные счета, не всегда можно заказать перевод на банковскую карту, поэтому мы рекомендуем пройти регистрацию в:
- Payeer — самая удобная платежная система, позволяющая даже без верификации проводить транзакции на суммы до 2000$ в сутки. Здесь поддерживается несколько национальных валют, а также криптовалюты. Внутри кошелька деньги обмениваются и легко выводятся на банковские карты.
- Binance — это биржа криптовалют, где после регистрации вы получите полноценный кошелек биткоин, эфириум и другие. Сейчас многие крупные сайты подключают платежи в цифровых монетах. Это безопасно, анонимно, быстро и выгодно. Прямо на сайте крипту можно обменять на обычные деньги и вывести.
- QIWI — международная платежная система, привязанная к номерам телефонов (ваш номер телефона будет вашим номером кошелька). Регистрация простейшая, верификация проводится удаленно, можно управлять счетом как через сайт, так и в мобильном приложении. Легко вывести деньги на карту.
- Webmoney — самая популярная платежка, на подавляющем большинстве честных сайтов возможен вывод на данный кошелек. Здесь разработчики предлагают управление через сайт, программу для ПК и приложение для смартфонов. От конкурентов отличается широкими возможностями, поддержкой Биткоинов и высоким уровнем безопасности.
- ЮMoney — более известна как Яндекс.Деньги, но был проведен ребрендинг. Удобно пользоваться в браузере и через мобильное приложение. Здесь регулярно проводятся акции, за активность начисляются баллы, есть куча интересных фишек и функций. Можно даже выпустить пластиковую карту и платить ей в любых магазинах.
Лучше создать кошельки во всех этих проектах, чтобы потом не испытывать трудности при выводе средств с любых сайтов. Между ними всегда можно быстро сделать перевод и с любой платежной системы деньги переводятся на банковские карты.
Сколько можно зарабатывать в интернете денег?
Один из веских плюсов удаленной работы – это отсутствие финансового потолка. Здесь можно подрабатывать за небольшие суммы или рубить миллионы, всё зависит от приложенных усилий. Даже простые способы могут приносить приличные суммы, в этом я успел убедиться:
Доход напрямую зависит от навыков и затрачиваемого на работу времени. Новичкам лучше не надевать розовые очки, в сети всё точно также, как в реальном мире. Большие деньги получают только те, кто уже что-то умеет или вкладывается. Но всего реально добиться, даже если у тебя нет миллионов для инвестирования.
Пока читаете статью, вам на автомате могут быть начислены деньги. Как это возможно? Читайте статью про заработок в интернете с помощью программ.
Тем, кто только начинает знакомиться с интернет-заработком, лучше остановиться на наиболее простых вариантах. Платят за прохождение опросов, написание отзывов и комментариев, лайки в социальных сетях, регистрации на сайтах. На этом реально делать до 10 000 рублей в месяц. Хочется больше? Выбирай более прибыльные сферы – фриланс, создание сайта, ведение каналов на Ютубе.
На этом реально поднимать свыше 20 000 рублей ежемесячно, но опять же всё зависит от ваших усилий. Мы расскажем обо всех методах, простых, сложных, с вложениями и без них, вам нужно только определиться.
Сайты для заработка в интернете
Начнем с представления списка проверенных и надежных сервисов, позволяющих зарабатывать деньги в интернете без вложений. Они отличаются способами вывода, минималкой для выплаты и предлагают разную работу.
Опирайтесь на средний ежемесячный доход и подбирайте то, что вам нужно:
| Сайт (кликните по названию и регистрируйтесь) | Способ заработка | Способы вывода | Минималка на вывод | Средний заработок в мес. |
| YouThink | Платные опросы | Webmoney, QIWI, ЮMoney, PayPal, карта | 300 рублей | 700 рублей |
| Рубль Клуб | Платные опросы | PayPal, Payoneer | 750 рублей | 1000 рублей |
| Survey Harbor | Платные опросы | Webmoney, QIWI, телефон, PayPal, карта | 300 рублей | 800 рублей |
| Анкетка | Платные опросы | Webmoney, QIWI, ЮMoney | 1000 рублей | 1500 рублей |
| Panel Station | Платные опросы | PayPal, подарочные карты | 300 рублей | 400 рублей |
| i-Say | Платные опросы | PayPal, подарочные карты | 350 рублей | 1500 рублей |
| LifePoints | Платные опросы | PayPal, подарочные карты | 200 рублей | 1500 рублей |
| TeaserFast | Расширение для заработка на просмотре рекламы в браузере | Webmoney, Payeer | 1 рубль | 350 рублей |
| Surfearner | Расширение для заработка на просмотре рекламы в браузере | Webmoney, QIWI, ЮMoney, Payeer, Perfect Money, AdvCash, телефон | 1.5 рубля | 500 рублей |
| AdvProfit | Расширение для заработка на просмотре рекламы в браузере | Webmoney, QIWI, ЮMoney, Payeer, Perfect Money, телефон | 1 рубль | 300 рублей |
| Surf be | Расширение для заработка на просмотре рекламы в браузере | Webmoney, QIWI, ЮMoney, Payeer | 3 цента | 300 рублей |
| Hunterlead | Расширение для заработка на просмотре рекламы в браузере | Webmoney, QIWI, ЮMoney, карта | 100 рублей | 300 рублей |
| Seo-Fast | Выполнение простых заданий и сёрфинг сайтов | Webmoney, QIWI, ЮMoney, Payeer, Perfect Money | 0.5 рубля | 7000 рублей |
| Profitcentr | Выполнение простых заданий и сёрфинг сайтов | Webmoney, QIWI, ЮMoney, Payeer, Perfect Money, телефон | 5 рублей | 6000 рублей |
| Wmmail | Выполнение простых заданий и сёрфинг сайтов | Webmoney, QIWI, ЮMoney, Payeer, телефон | 10 центов | 15 000 рублей |
| Vip-ip | Выполнение простых заданий и сёрфинг сайтов | Webmoney, ЮMoney | 10 центов | 6000 рублей |
| Wmrok | Выполнение простых заданий и сёрфинг сайтов | Webmoney, ЮMoney, Payeer | 1 рубль | 3000 рублей |
| Socpublic | Выполнение простых заданий и сёрфинг сайтов | Webmoney, ЮMoney, Perfect Money | 11 рублей | 7000 рублей |
| Wmzona | Выполнение простых заданий и сёрфинг сайтов | Webmoney | 10 центов | 7000 рублей |
| Toloka | Выполнение простых заданий | ЮMoney, телефон | 2 цента | 5000 рублей |
| Rubserf | Выполнение простых заданий и сёрфинг сайтов | Webmoney, ЮMoney, Payeer | 10 копеек | 5000 рублей |
| Aviso | Выполнение простых заданий и сёрфинг сайтов | Webmoney, QIWI, ЮMoney, Payeer, Perfect Money, телефон, карта | 1 рубль | 5000 рублей |
| Wm-Seo | Выполнение простых заданий и сёрфинг сайтов | Webmoney, QIWI | 5 рублей | 5000 рублей |
| WMRFast | Выполнение простых заданий и сёрфинг сайтов | Webmoney, QIWI, ЮMoney, Payeer, Perfect Money, телефон | 1 рубль | 5000 рублей |
| Webisida | Выполнение простых заданий и сёрфинг сайтов | Webmoney, QIWI, ЮMoney, Payeer | 10 центов | 5000 рублей |
| Profittask | Выполнение простых заданий | Webmoney, QIWI, ЮMoney, Payeer | 15 рублей | 7000 рублей |
| Unu | Выполнение простых заданий | QIWI, ЮMoney, карта | 20 рублей | 7000 рублей |
| Prospero | Заработок в социальных сетях | Webmoney | 1 рубль | 5000 рублей |
| Cashbox | Заработок в социальных сетях | Webmoney | 1 рубль | 7000 рублей |
| Vkserfing | Заработок в социальных сетях | Webmoney, QIWI, ЮMoney, телефон | 50 рублей | 2000 рублей |
| VkTarget | Заработок в социальных сетях | Webmoney, QIWI, ЮMoney, Payeer, телефон | 15 рублей | 1000 рублей |
| Forumok | Заработок в социальных сетях | Webmoney | 200 рублей | 1000 рублей |
| V-like | Заработок в социальных сетях | Webmoney, ЮMoney, телефон | 50 рублей | 500 рублей |
| SMMOK | Заработок в социальных сетях | Webmoney | 50 рублей | 500 рублей |
| VkStorm | Заработок в социальных сетях | QIWI, ЮMoney, Payeer | 50 рублей | 500 рублей |
| Vprka | Заработок в социальных сетях | Webmoney | 50 рублей | 700 рублей |
| Everve | Заработок в социальных сетях | QIWI, ЮMoney, Payeer | 7 долларов | 1500 рублей |
| Vkbog | Заработок в социальных сетях | Webmoney, QIWI, ЮMoney, Payeer, телефон, карта | 100 рублей | 700 рублей |
| ContentMonster | Заработок на статьях (копирайтинг) | Webmoney, QIWI | 150 рублей | 20 000 рублей |
| WorkHard | Заработок на статьях (копирайтинг) | Webmoney, QIWI, ЮMoney, карта | 1000 рублей | 20 000 рублей |
| CopyLancer | Заработок на статьях (копирайтинг) | Webmoney, QIWI, ЮMoney, Payeer, телефон, карта, телефон | 120 рублей | 20 000 рублей |
| Text | Заработок на статьях (копирайтинг) | Webmoney, QIWI, ЮMoney, карта | 100 рублей | 20 000 рублей |
| TurboText | Заработок на статьях (копирайтинг) | Webmoney, QIWI | 50 рублей | 20 000 рублей |
| Advego | Заработок на статьях (копирайтинг) | Webmoney, QIWI, ЮMoney, карта | 500 рублей | 25 000 рублей |
| Miratext | Заработок на статьях (копирайтинг) | Webmoney, QIWI, ЮMoney, карта | 100 рублей | 20 000 рублей |
| Etxt | Заработок на статьях (копирайтинг) | Webmoney, QIWI, ЮMoney, карта | 250 рублей | 25 000 рублей |
| TextSale | Заработок на статьях (копирайтинг) | Webmoney, QIWI, ЮMoney, карта | 200 рублей | 15 000 рублей |
| Otzovik | Заработок на отзывах | Webmoney | 200 рублей | 500 рублей |
| Spasibovsem | Заработок на отзывах | Webmoney, QIWI, ЮMoney | 100 рублей | 300 рублей |
| Otzyvy pro | Заработок на отзывах | Webmoney, карта, телефон | 100 рублей | 500 рублей |
| Vseotzyvy | Заработок на отзывах | ЮMoney, карта | 100 рублей | 300 рублей |
| Irecommed | Заработок на отзывах | Webmoney, телефон | 100 рублей | 500 рублей |
| TapMoney | Приложение для заработка на установках | Webmoney, QIWI, ЮMoney, телефон | 100 рублей | 350 рублей |
| AdvertApp (промо-код для получения 5 рублей на баланс — 6t2ut3) | Приложение для заработка на установках | Webmoney, QIWI, ЮMoney, телефон | 100 рублей | 1000 рублей |
| Easy Money | Приложение для заработка на установках | Webmoney, QIWI, ЮMoney, Payeer, телефон, Steam | 100 рублей | 500 рублей |
| Appcent | Приложение для заработка на установках | Webmoney, QIWI, ЮMoney, PayPal | 100 рублей | 350 рублей |
| Appbonus | Приложение для заработка на установках | Webmoney, QIWI, ЮMoney | 100 рублей | 350 рублей |
| Appmoneta | Приложение для заработка на установках | Webmoney, QIWI, телефон | 100 рублей | 350 рублей |
| Большой вопрос | Заработок на вопросах и ответах | Webmoney, QIWI, ЮMoney, телефон | 50 кредитов | 1000 рублей |
| Vamber | Заработок на вопросах и ответах | Webmoney, ЮMoney, телефон | 50 рублей | 500 рублей |
| QNA Center | Заработок на вопросах и ответах | Webmoney | 100 рублей | 500 рублей |
| Vovet | Заработок на вопросах и ответах | Webmoney, QIWI, ЮMoney, телефон | 50 рублей | 500 рублей |
| Otzoman | Заработок на вопросах и ответах | Webmoney | 100 рублей | 500 рублей |
| Lori | Заработок на фото и видео (фотосток) | Карта | 3000 рублей | 10 000 рублей |
| Photogenica | Заработок на фото и видео (фотосток) | Webmoney, QIWI, ЮMoney, карта | 1000 рублей | 10 000 рублей |
| Shutterstock | Заработок на фото и видео (фотосток) | PayPal, Skrill | 35 долларов | 15 000 рублей |
| Adobe Stock | Заработок на фото и видео (фотосток) | Skrill | 25 долларов | 15 000 рублей |
| Depositphotos | Заработок на фото и видео (фотосток) | Webmoney, PayPal, Skrill, карта | 50 долларов | 25 000 рублей |
| Dreamstime | Заработок на фото и видео (фотосток) | PayPal, Skrill, Payoneer | 100 долларов | 25 000 рублей |
| IStock | Заработок на фото и видео (фотосток) | PayPal, Skrill, Payoneer | 100 долларов | 25 000 рублей |
| 123RF | Заработок на фото и видео (фотосток) | PayPal, Payoneer | 50 долларов | 20 000 рублей |
| Advertise | Сеть партнерских программ | Webmoney, QIWI, ЮMoney, карта | 100 рублей | 15 000 рублей |
| Admitad | Сеть партнерских программ | Webmoney, PayPal, Payoneer, карта | 20 долларов | 20 000 рублей |
| Leads | Сеть партнерских программ | Webmoney, QIWI, ЮMoney, Capitalist, карта | 10 долларов | 20 000 рублей |
| AdCombo | Сеть партнерских программ | Webmoney, PayPal, Payoneer, Paxum, карта | 50 долларов | 25 000 рублей |
| Alfaleads | Сеть партнерских программ | Webmoney, QIWI, ЮMoney, PayPal, Payoneer, Paxum, карта | 30 долларов | 20 000 рублей |
| RevenueLab | Сеть партнерских программ | Webmoney, QIWI, Capitalist, Skrill, Bitcoin | 100 долларов | 20 000 рублей |
| 3snet | Сеть партнерских программ | Webmoney, Capitalist, Skrill | 250 долларов | 25 000 рублей |
Таблица большая, но это лишь скромная подборка ресурсов, где можно зарабатывать реальные деньги. Что касается последнего столбца с возможной прибылью, то цифры там не точные. Некоторые пользователи с помощью этих сайтов получают более 100 000 рублей в месяц, всё зависит от активности и опыта.

Простые способы заработка в интернете для новичков без вложений
Начинающим манимейкерам не стоит связываться со сложными направлениями, чтобы не убить желание трудиться. Если пойти самыми легкими путями, первые деньги удастся получить уже сегодня. Суммы будут небольшие, зато почувствовав вкус денег, вы не сможете остановиться. Попробуйте эти направления:
Выполнение легких заданий и сёрфинг сайтов
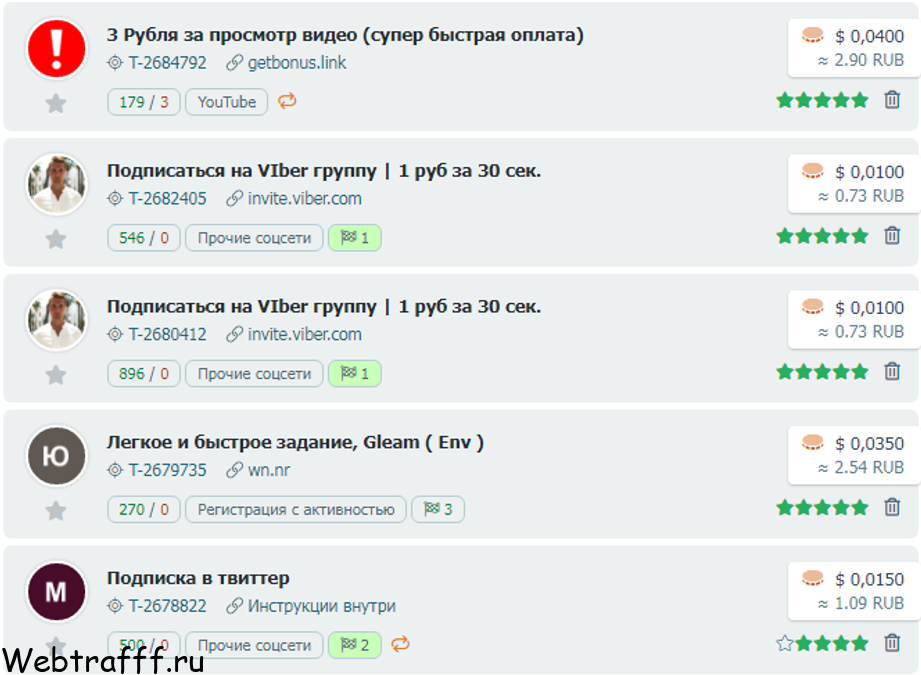
Многие начинали свой путь с выполнения простых поручений. Это отличный вид заработка, который приносит до 500 рублей в сутки и идеально подходит новичкам. Есть в интернете сервисы, через которые заказываются накрутки. Это может быть что угодно, начиная с просмотров видео и заканчивая регистрациями, скачиваниями, комментариями:

Рекламодатели создают задание, а тысячи исполнителей выполняют работу. Оплата здесь скромная, но встречаются заказы, за которые платят больше 100 рублей. Нужно набить руку и научиться максимально быстро всё делать. При открытии задач, появляются инструкции, не запутаешься.
Хочешь попробовать? Мы представили 40 лучших сайтов-буксов в отдельной статье.
Выполнять такую работу скучно, задания однотипные, быстро надоедают. С другой стороны, это реальная возможность с нуля и прямо сейчас заработать хотя бы 200-300 рублей. Никаких навыков не требуется, достаточно пройти обычную регистрацию и заглянуть в раздел с поручениями.
Прохождение платных опросов
Крупные компании, владельцы известнейших брендов (таких как Adidas, KFC, INVITRO, O’Stin) хотят улучшить сервис и усовершенствовать свою продукцию для клиентов. Они проводят социальные опросы и даже платят деньги тем, кто принимает в них участие. Для этого используются специальные сервисы, где вам нужно зарегистрироваться, чтобы получать приглашения.
Компаний много, но проводится анкетирование не так часто и далеко не все подходят под критерии поиска респондентов. В среднем на прохождение опроса уходит 10 минут, а вознаграждение около 50 рублей. Подойдет только для подработки, потому что в неделю крайне редко приходит больше 10 приглашений.
Браузерные расширения для заработка
Пока вы занимаетесь своими делами в интернете, на ваш счёт могут приходить небольшие вознаграждения за просмотр рекламы. Она будет добавляться прямо на посещаемые сайты (либо высвечиваться в углу). Это не мешает, а за каждый просмотр начисляется по 1-10 копеек. Потихоньку деньги копятся на балансе:

При тестировании удавалось получить до 100 рублей в месяц. Деньги скромные, но и делать ничего не нужно. Суммы приумножаются, когда используешь сразу несколько таких плагинов. Также на них часто встречаются дополнительные виды заработка – выполнение заданий, партнерские программы, мобильные приложения.
Читайте отдельную статью про автоматический заработок на расширениях, там собран список сервисов, предлагающих подобные плагины.
Больших денег не получишь, зато работать не приходится. Устанавливайте в браузер все расширения для заработка и работайте другими способами, параллельно у вас будет дополнительный пассивный доход.
Заработок на мобильных приложениях
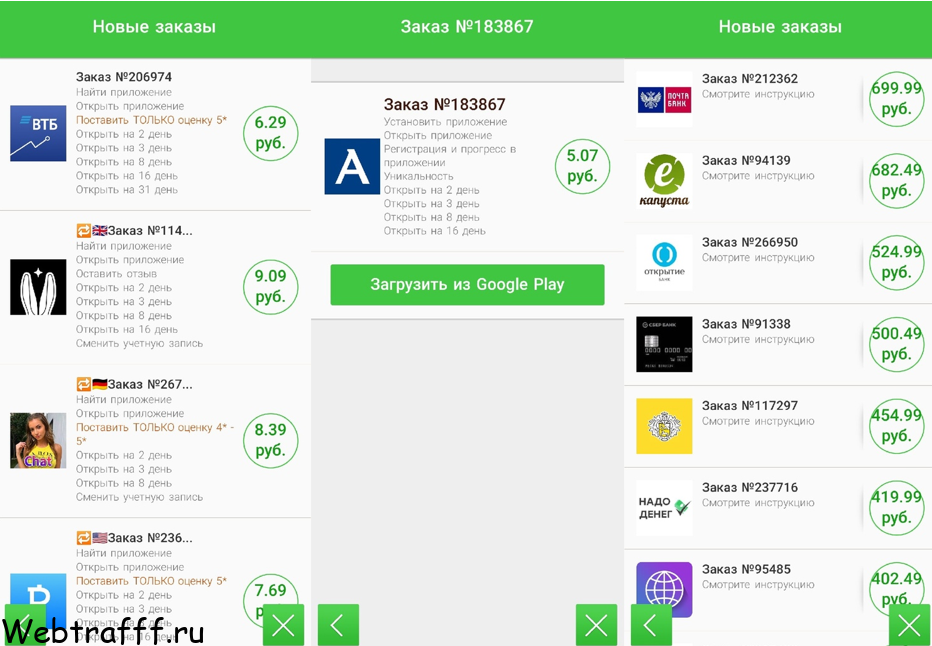
Со смартфона тоже можно работать, более того, для этого разработаны специальные приложения. Самые популярные из них предлагают за деньги устанавливать бесплатные игры. Если просят поставить 5 звёзд, написать отзыв, не удалять несколько дней или заходить в приложение, оплата поднимается:

Есть и другие способы заработка с телефона. Через приложения можно выполнять легкие задания, ставить лайки, смотреть видео, даже поработать тайным покупателем. Смартфон всегда под рукой, подрабатывать удается пока едешь в общественном транспорте, на парах, отдыхая дома перед телевизором.
Устанавливайте лучшие мобильные приложения для заработка, с них вам гарантированно придут выплаты.
В принципе, с телефона удается работать и по другим способам – в том числе проходить платные опросы, выполнять заказы на буксах и так далее. Современные гаджеты мощнее старых компьютеров, вопрос лишь в том, насколько это удобно.
Подработка в социальных сетях
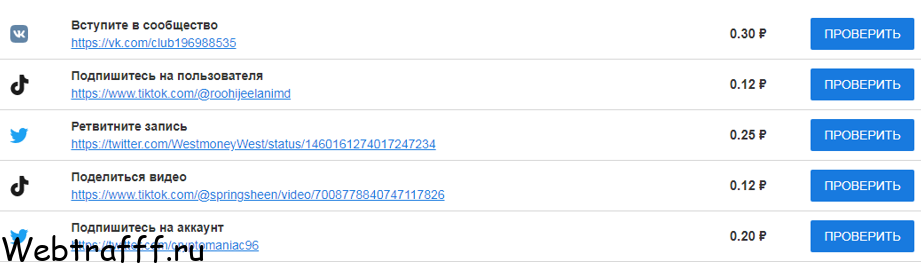
У всех есть аккаунты Вконтакте, Instagram, Twitter, YouTube, которые можно задействовать для работы. Не только через буксы заказываются накрутки. Если нужны лайки, подписчики, просмотры в социальных сетях, для этого применяются отдельные сервисы. Через них точно также одни добавляют задания, а другие их выполняют.

Работать легче, потому что нужно нажать всего пару кнопок (перейти по ссылке и потом подтвердить выполнение). Поэтому вознаграждения тут чуть ниже. Если использовать пачку аккаунтов, можно неплохо зарабатывать, правда придется тратить на это много времени.
В статье про заработок в соц. сетях вы найдете большую подборку сайтов, где платят за лайки, репосты, подписки и другие легкие действия.
Учтите, ваши странички начнут превращаться в помойку с кучей ненужных подписок и репостов. Для работы лучше сделать фейки, но сначала наполнить их и загрузить фотографии, чтобы они выглядели естественно. Для подработки вариант сгодиться, по 1000 рублей в месяц точно можно делать.
Заработок на вводе капчи
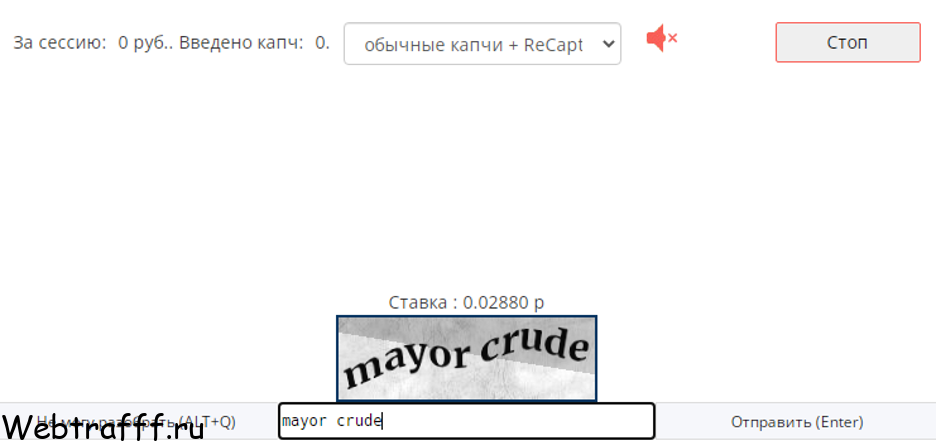
Проще онлайн работы вы не найдете. Проходить проверку на робота сможет даже школьник, нужно лишь вводить символы с картинок. Кто за это платит? Все те, кто пользуется ботами. Они не успевают и не хотят связываться с капчей и готовы заплатить за это новичкам.

Так выглядит рабочий интерфейс, просто вводишь цифры и буквы, жмёшь «Отправить» и тебе сразу же выдается следующая картинка. Так продолжается до бесконечности, потому что заказчиков очень много. Можно заниматься этим с компьютера и телефона.
Мы также подробно рассказывали про заработок на вводе капчи и показывали, на каких сайтах за это платят.
За распознавания ставка 1-5 копеек, не так много, потому что это самый легкий способ заработать деньги в интернете. В сервисах капчи действуют партнерские программы, можно получать проценты от расходов и доходов приглашенных пользователей, об этом расскажем отдельно.
Написание отзывов и комментариев
Вообще, это два отдельных вида заработка. На комментариях можно подработать через буксы, о которых рассказывалось в первом пункте. А вот написание отзывов может создать для вас пассивный источник прибыли.
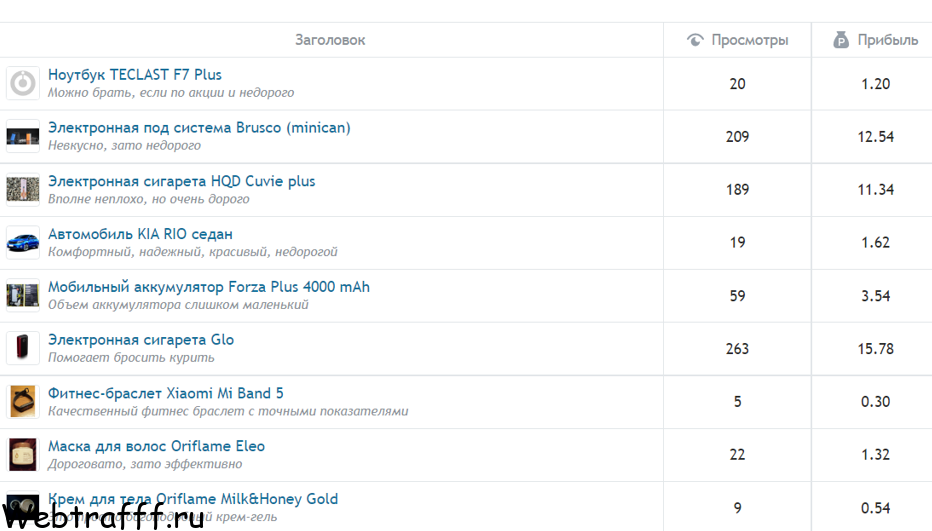
Если размещать их на таких сайтах как Отзовик или АйРекомменд, будет оплачиваться каждый просмотр:

Начальная ставка 5 копеек за просмотр, но она увеличивается, если размещаешь много и пишешь развернуто. Деньги капают пожизненно, пока люди просматривают странички. Рассказывать можно, о чем угодно – компьютерные игры, фильмы, кафе, услуги доставки, в том числе делиться негативным опытом.
Хочешь получать деньги за небольшие тексты? Тогда тебе подойдет биржа Кьюкоммент. Здесь заказывают комментарии, оплата за них начинается с 10 рублей.
Как правило, устанавливается всего 2 требования – тексты должны быть больше 500 символов (4-6 предложений) и без серьезных грамматических ошибок. За публикацию предусмотрены небольшие разовые бонусы, а чтобы начисления не прекращались, необходимо хотя бы раз в месяц добавлять по одному новому посту.
Заработок на вопросах и ответах
Похожий способ, потому что также оплачиваются просмотры. Только в данном случае, не нужно писать отзыв, достаточно задать вопрос или дать ответ.
Самые популярные сервисы в этой нише:
Владельцы таких сервисов получают деньги за рекламу, установленную на страничках. Часть оставляют себе, остальное распределяют между авторами вопросов и ответов. Выбираются они индивидуально (только самые лучшие.
Сбор криптовалюты на кранах
Новички боятся связываться с криптой, потому что плохо в этом разбираются. На самом деле, это такие же электронные деньги и ими можно пользоваться, не углубляясь в технические моменты. Самое интересное, что монеты удается собирать абсолютно бесплатно, посещая краны, где ведется раздача халявы.
Возможно, потребуется регистрация или ввод капчи. Суммы скромные, но курсы криптовалют продолжают расти, поэтому есть смысл их собирать. Куда их получать? В начале статьи мы рассказывали о кошельке Payeer и бирже Binance, на них вы сможете взять номера счетов под BTC и другие альткоины.
Рекомендуем самые жирные Биткоин краны, главное не забывать регулярно на них заходить для сбора крипты.
На некоторых кранах встречаются дополнительные способы заработка – лотереи, игры, депозиты, майнинг, реферальные системы. Стоит задействовать их комплексно, чтобы получать максимальный профит.
Майнинг криптовалюты
Простыми словами – добыча крипто монет. Несмотря на то, что сложность сейчас поднялась, а вознаграждения снизились, этим ещё рентабельно заниматься. Если у вас достаточно мощный компьютер (установлена игровая видеокарта), попробуйте подключиться к пулам (проще всего это сделать через биржу Бинанс).
Скачивайте программу для майнинга от Nicehash, сдавайте свои мощности в аренду другим пользователям.
Сервисы майнинга предоставляют подробные инструкции по настройке оборудования. Некоторые даже скупают видеокарты и собирают целые фермы, но сейчас это дорогое удовольствие. Тем не менее, способ подходит новичкам, у которых есть современный ПК.
Сканирование чеков
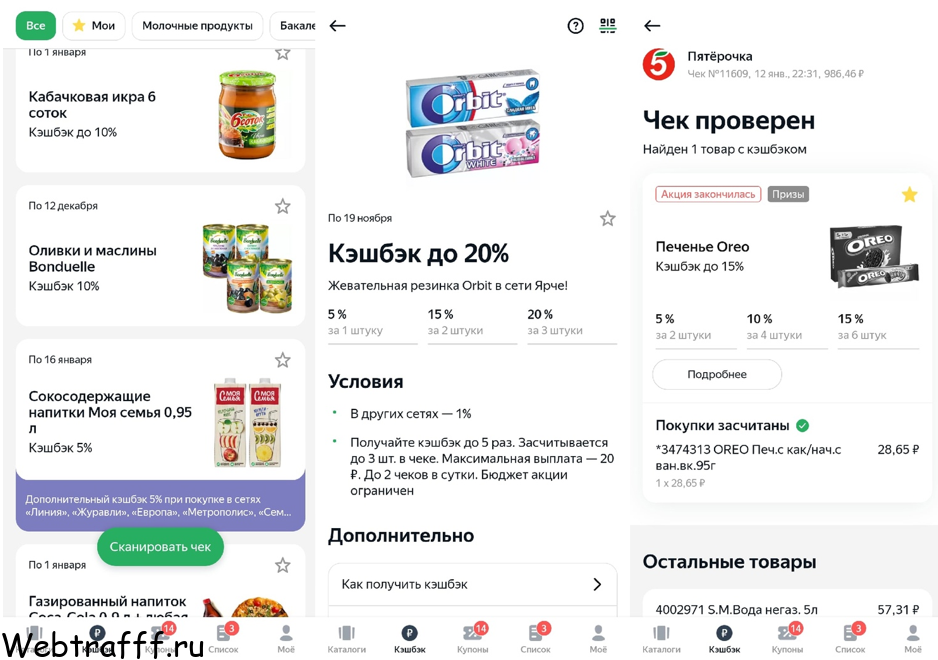
Это относительно новый вид заработка, позволяющий получать кэшбэк за покупки в любых магазинах. Производители разных товаров готовы вернуть часть денег за покупку их продукции. Для этого были созданы специальные мобильные приложения.
В них установлен сканер, через который загружаются QR коды с чеков.

Просто наводишь камеру и ждёшь проверки. Если в чеке окажутся товары, участвующие в акциях, на баланс начисляются деньги. Если пользоваться сразу несколькими такими приложениями, можно загружать сколько угодно чеков. Где их брать? Их все выбрасывают, ими завалены кассы в магазинах, можно использовать даже чужие.
Узнайте больше про заработок на сканировании QR кодов с чеков, там же вы найдете список лучших приложений.
Как показала практика, среднестатистический покупатель может возвращать более 500 рублей в месяц. Однако, всё зависит от его расходов. Попробуйте реализовать идею со сбором чужих чеков, многие бросают их.
Рерайтинг и копирайтинг
Этот способ может приносить приличные деньги, если перейти на профессиональный уровень. Суть сводится к созданию текстового контента, нужно писать статьи. Копирайтинг – это авторские работы, рерайтинг – переписывание чужих текстов. Естественно, второй подешевле. Выбирайте любой из них, пишите статьи и выставляйте их на продажу через специальные биржи:

Вот пример статьи, выставленной на продажу. Покупателями выступают владельцы сайтов, им нужно наполнять свои площадки контентом. Они видят только название, описание и цену. После покупки автору начисляются деньги, а покупателю открывается текст. Новички берут по 40-50 рублей за 1000 символов, у опытных копирайтеров цены от 100-150 рублей.
Если интересно, читайте про заработок на Адвего – это самая крупная биржа, где ещё и есть раздел с мелкими поручениями (оплата в разы выше, чем на буксах).
Продажа статей может приносить свыше 25 000 рублей в месяц, если тратить на это достаточно времени. Кроме этого, на биржах появляются заказы и там расценки чуть выше. Когда набивается рейтинг и положительные отзывы, продажи идут намного активнее, не удивляйтесь, что на старте у вас будет мало покупателей.
Заработок на играх
Сейчас очень популярны игры с выводом денег, но большая их часть – хайпы (нужно вкладывать деньги или привлекать рефералов). Есть другая категория игр, которые ничем не отличаются от многопользовательских стратегий, но позволяют получать доход за активность.
Игра с выводом денег Taxi Money – самый популярный проект в этой нише, развози пассажиров и получай реальные деньги.
Условия могут быть разными, а чтобы добиться успеха, придется тратить уйму времени на развитие. Честных и стабильных игр, где выводятся реальные деньги очень мало, зато удается соединить приятное с полезным.
Прокачка персов и продажа шмота
Универсальный метод, который подходит любителям всех компьютерных игр. Если вы зависаете в CS:GO, PUBG, WoT и на других известных проектах, научитесь с ними зарабатывать. Есть несколько вариантов:
- Продажа игровых артефактов;
- Торговля игровой валютой;
- Перепродажа шмота;
- Услуги прокачки персонажей;
- Продажа скинов;
- Открытие игрового сервера;
- Помощь в игре.
Есть реальные примеры, когда опытным игрокам удавалось заработать тысячи долларов с продажи прокаченного аккаунта или какого-нибудь магического щита. Ищите варианты под конкретную игру, в интернете полно бирж игровых аккаунтов, скинов, вещей.
Заработок в Телеграм ботах
Известный мессенджер отличается от своих аналогов широким распространением ботов. С их помощь, в том числе, можно зарабатывать деньги легкими способами. Это может быть выполнение заданий – подписки на каналы, просмотры записей и прочие действия. Как это происходит, представлено в одном из моих роликов:
Новичок точно справится с такими задачами, а в качестве вознаграждения могут начисляться не только национальные валюты, но и крипто деньги. В этом случае появляется возможность поднять ещё больше за счет движения курсов.
В отдельной статье про заработок на ботах в Телеграм собраны проверенные и рабочие боты.
Смартфон всегда под рукой, зайти и проверить доступные задания не сложно, главное использовать нормальные боты, потому что многие из них быстро закрываются. Доход будет небольшой, но и работа крайне простая.
Заработок на файлообменниках
С приходом торрентов, популярность сервисов загрузки, хранения и скачивания файлов упала. Сейчас, когда трекеры массово блокируются, многие опять начали ими пользоваться. Суть очень проста, нужно загружать какие-то полезные цифровые данные, а потом распространять ссылку на их скачивание.
Предлагаем вам готовую схему — заработок в интернете на репаках, тема очень крутая и вряд ли когда-нибудь потеряет актуальность.
Вознаграждение может поступать за загрузки, установки софта, который будет добавляться в архивы или даже за покупку премиум аккаунтов. Прибыль напрямую зависит от того, насколько много будет переходов по вашим ссылкам.
Заработок на коротких ссылках
Аналогичный способ, потому что для заработка тоже потребуется распространение ссылок. Сначала их нужно будет укоротить через специальные сервисы, а потом распространять любыми способами. Оплата чаще всего приходит за просмотры рекламы, которую видят люди при переходе по ссылке. Для этого вам пригодятся:
Как и где вы будете размещать полученные короткие ссылки, не важно. Кто-то ставит их в описание под видео, кто-то публикует в комментариях, распространяют через форумы, социальные сети и другими способами. Ставки зависят от того, из какой страны выполняется переход.
Продажа кулинарных рецептов
Этот вариант очень похож на копирайтинг, но искать покупателей через биржи не придется. Многие сайты на тему кулинарии готовы выкупать рецепты, оформленные по их требованиям. Они оплачивают деньги за каждый материал, ставки везде разные.
Наиболее выгодные предложения здесь:
- Sypchik (70 рублей за рецепт);
- Webspoon (до 400 рублей за рецепт);
- Multivarka-recepti (100 рублей за рецепт);
- Findfood (до 60 рублей за рецепт);
- Minproduct (50 рублей за рецепт);
Обычно среди обязательных требований – наличие фотографий. Для домохозяек, которые каждый день готовят завтрак, обед и ужин, это отличный вариант. Чтобы придумывать интересные рецепты, не обязательно быть поваром, но писать уникальные тексты на эту тематику крайне сложно.
Рекомендуем новичкам попробовать заработок в интернете с Godl de. Зарубежный букс предлагает несколько вариантов, платит в евро.
Новичкам в интернете есть где развернуться, вариантов для заработка очень много, но с ними лучше не рассчитывать на большие доходы. Простая подработка никогда не будет прибыльной, за большими деньгами нужно отправляться в другие направления.
Как заработать в интернете нормальные деньги без вложений?
Готовы работать на перспективу и хотите сделать интернет основным источником дохода? Тогда простые методы вам не подходят. Нужно погружаться в сферы, где удается зарабатывать больше. Мы сделали подборку вариантов, не требующих вложений:
Заработок в Тик Токе
Эта социальная платформа остается в трендах, поэтому её нужно рассматривать в первую очередь. Основная аудитория – несовершеннолетние пользователи, здесь можно привлечь кучу подписчиков, выкладывая даже развлекательный контент. Причем «пыхтеть» над ним не обязательно, много просмотров собирают короткие ролики без глубокого смысла.
Мы уже представляли 20 способов заработка в Tik Tok, аудитория приложения растет, не упустите момент.
Есть реальные примеры, когда авторы раскручивались, выкладывая своим танцы, рецепты, приколы. Здесь легче попасть в рекомендации, поэтому не обязательно тратиться на раскрутку, достаточно просто регулярно выкладывать что-нибудь новое. Неплохой вариант завоевать популярность, чтобы потом собирать подписчиков в других социальных сетях.
Заработок в Телеграм
Выше уже говорилось об этом мессенджере, но там рассказывалось про простую подработку через ботов. А что если запустить свой канал или даже бота? Идея актуальная, проект быстро развивается. Но важно учесть, что без раскрутки ничего не выйдет, в неё придется вкладываться, рекомендации тут не работают.
Посмотрите 10 способов заработать в Telegram, если проводите много времени в мессенджере, обязательно подберете подходящий вариант.
В интернете есть подробные инструкции по запуску ботов. Если решите сделать канал, то действуйте комплексно, запускайте площадки сразу и в на других платформах (инстаграм, тик ток, Вк и т.д.). Почему именно Телеграм? Потому что здесь самые щедрые рекламодатели, через них удастся выгодно монетизировать канал.
Канал на YouTube
Идея заработка на Ютубе старая и многие о ней забывают. А ведь это один из лучших вариантов не только получить деньги, но ещё и добиться популярности. Не все начинали с крутым продакшеном, можно и вовсе обойтись без камеры, записывая видео с экрана. Именно так я сам делаю ролики:
Сделать это не так сложно, можно записывать подобное даже с телефона. Если стесняетесь, просто озвучивайте ролики. Идей полно, обучение, юмор, обзоры и так далее. Самое трудное – начать, когда нет подписчиков и просмотров, руки опускаются. Важно выдержать этот момент, дальше всё покатится, само собой.
Подробная статья про заработок на YouTube поможет вам запустить канал с нуля и узнать всё о монетизации таких площадок.
Силы нужно бросать не только на создание роликов, но ещё и на раскрутку. Свои видео можно распространять бесплатно через социальные сети, форумы и даже другие видеохостинги. Конкуренция в этой нише высокая и это основная проблема.
Группа Вконтакте и ОК
Ещё один способ заработка, на который никто уже не обращает внимание. Все знают, что раскрученные паблики приносят неплохие деньги, но не пытаются создать свои, потому что не верят, что получится пробиться сквозь толщу конкуренции. ВК и ОК – самые популярные соц. сети Рунета, здесь есть место каждому.
Парсинг популярных постов Вконтакте поможет вам наполнять хоть 100 групп одновременно, без вашего участия.
Попробуйте одновременно сделать площадки на всех представленных выше платформах и соединить их ссылками. Так вам удастся охватить максимально большую аудиторию и быстрее собрать единомышленников. Да, на продвижение придется потратить много времени, сил, а возможно и денег.
Заработок в Инстаграм
Ещё одна мобильная платорма, где точно также можно запустить площадку и завоевывать популярность. Знаете, сколько стоит реклама на страничках с сотнями тысяч подписчиков? От 20 000 рублей за пост. Это веская причина попробовать раскрутить собственный аккаунт.
Мы объясняли, как вести блог в Инстаграм, чтобы было интересно и собирать тысячи фолловеров.
Здесь аудитория широкая, поэтому зайдет практически любая тематика. Опять же, Instagram лучше вести параллельно с другими площадками, тогда удается привлечь к себе ещё больше внимания.
Канал Яндекс Дзен
Относительно новая платформа позволяет за пару минут стать блогером. Если вы зарегистрированы в любом сервисе Яндекса, достаточно зайти на Дзен и просто авторизоваться. Здесь вы сразу получите канал, на котором можно делиться статьями и видеороликами. А когда площадка начнет набирать больше 10 000 минут просмотров в неделю, открывается монетизация.

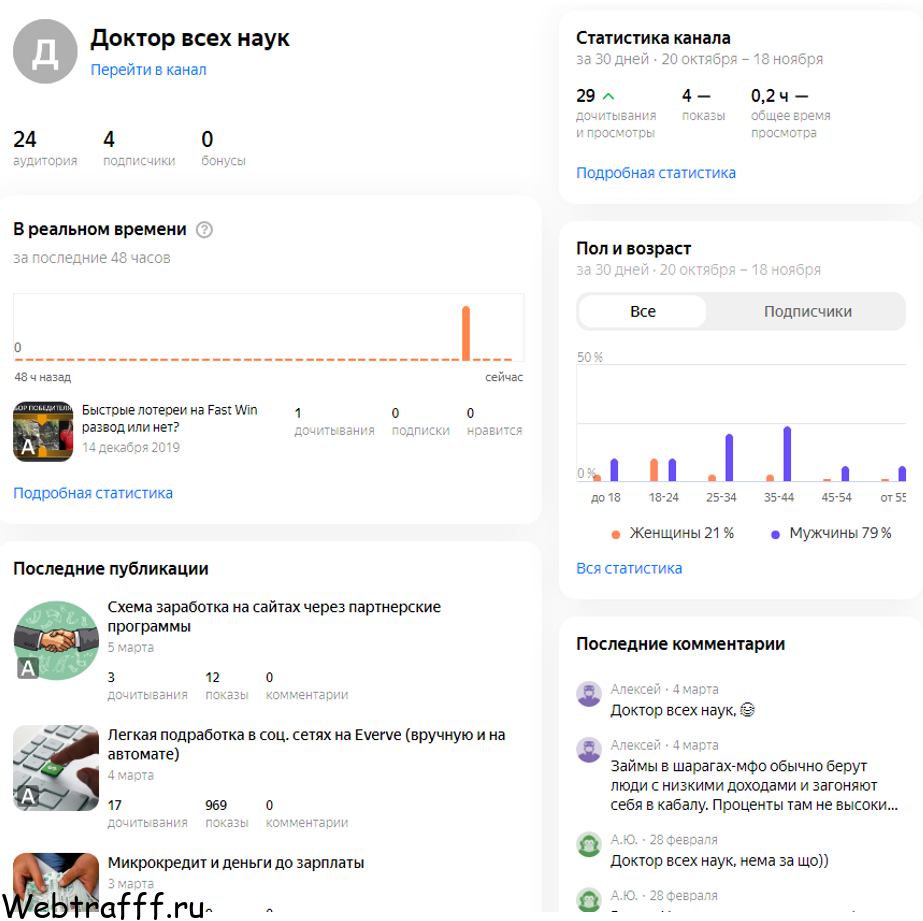
Так выглядит личный кабинет, в нём представлены все опубликованные материалы и основные показатели. Обратите внимание на шкалу с количеством минут. Делитесь чем угодно, посетители могут приходить даже из поисковых систем (Яндекс нередко ставит странички из Дзена на первые позиции).
Читайте про заработок на постинге в Яндекс.Дзен, сейчас он уже не такой выгодный, но деньги поднять можно.
После подключения монетизации, на странички автора добавляется реклама и начинают капать деньги за каждый клик по баннерам и контекстным объявлениям. Кроме этого, вы можете получать доход другими способами – размещая ссылку, принимая предложения от прямых рекламодателей, сокращая ссылки, через файлообменники и не только.
Товары ручной работы
Не хочется сидеть круглые сутки перед монитором? Есть альтернатива – запустите производство на дому. Для этого не обязательно покупать дорогое оборудование (хотя это было бы не лишним). Можно делать что-то своими руками, проявив творчество. Эксклюзив всегда в цене, нужно только найти своего покупателя:

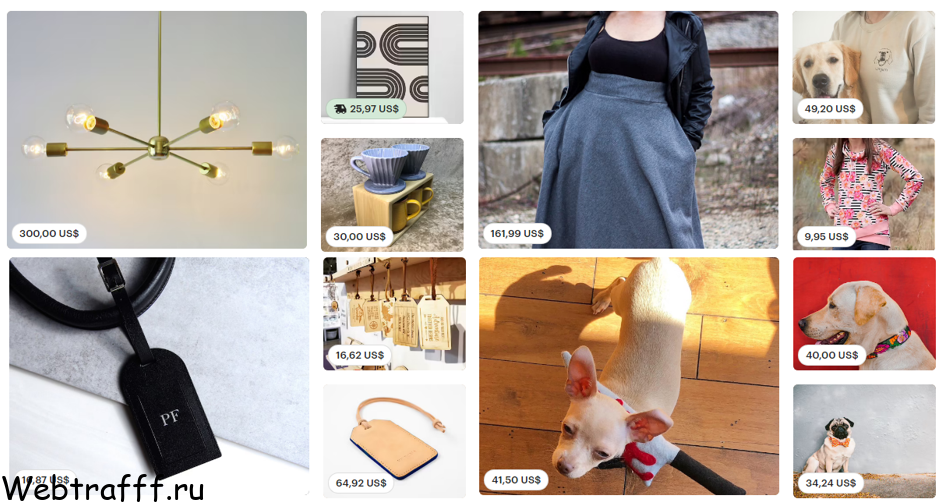
Это примеры хенд мейда, мастера продают всё – одежду, украшения, бирки, декор, наклейки, рисунки, даже креативные ошейники для собак. Обратите внимание на цены, за какой-нибудь свитшот просят больше 100$, по актуальному курсу это вполне неплохо, а если выйти на мировой уровень, будет ещё проще отыскать клиентов.
Где выставлять товары на продажу?
- Etsy;
- Livemaster;
- Avito;
- Ebay;
- Lmbd;
- Mecenate;
- Craftisart.
Не забывайте и про социальные сети, творческие люди неплохо продают через тот же Instagram, демонстрируя примеры работ в своих аккаунтах. Главное преподнести это как надо, делать крутые фотографии, всё красиво украшать, по возможности, принимать заказы и активно общаться с подписчиками.
Перепродажи на Авито
Самая известная в Рунете доска объявлений – это огромная площадка для покупки и продажи чего угодно. Здесь ежедневно появляется несколько тысяч предложений, плюс работает Авито доставка, по которой можно безопасно приобретать товары с других городов. Выискивайте самые выгодные объявления и скупайте, чтобы потом продавать дороже.
Эта схема представлена на нашем блоге в отдельной статье про заработок на Avito, перекупов никто не любит, но они получают хорошие деньги.
Наверняка вы слышали, как люди занимаются перепродажей автомобилей. Можно точно также зарабатывать, перепродавая комплектующие для ПК, какое-нибудь оборудование, мобильные устройства, антиквариат, дорогие монеты и многое другое. Ищите тему, в которой хорошо разбираетесь и начинайте мониторить объявления (не ограничивайтесь только Авито).
Реферальные программы
Возможность создать пассивный источник прибыли за счет привлечения пользователей на разные сайты. В начале статьи была представлена большая таблица с сервисами для заработка. В каждом из них есть партнерская программа. Получаешь ссылку в личном кабинете, приглашаешь по ней новых участников и тебе стабильно выплачивается процент от их дохода.
Отчисления поступают пожизненно, ставки везде разные. Где можно разместить реферальную ссылку? На канале Яндекс.Дзен, в социальных сетях, оставить под видео на Ютубе, распространять через форумы, отправлять своим реальным знакомым. Есть много других вариантов и если удастся собрать большую аудиторию, это начнет приносить достойный профит.
Узнай все способы, как быстро найти активных рефералов бесплатно и привлекай толпы хоть сразу на все сайты.
Не обязательно искать рефов в сервисы заработка, можно приглашать покупателей на Алиэкспресс через партерку EPN, начинающих вебмастеров на хостинг Webhost1, клиентов в сервис продвижения Rookee и так далее.
Платные консультации
Разбираясь в чем угодно, можно зарабатывать на онлайн обучении. Психология, финансы, какие-то школьные предметы, иностранные языки, юриспруденция, услуги консультирования пользуются огромным спросом. В интернете можно пообщаться даже с профессиональной колдуньей, специалистом по рекламе, получить консультацию от дизайнера, архитектора, строителя и не только.
Специально для заработка на консультациях и поиска клиентов был разработан сервис Liveexpert.
Самый простой способ найти клиентов – размещать объявления. Чтобы обеспечить стабильный поток, нужно зарекомендовать себя, как настоящего профи. Для этого создаются и раскручиваются странички в социальных сетях и каналы на Ютубе. Такая форма информационного бизнеса приносит неплохие деньги, в среднем за консультацию берут по 500-1000 рублей.
Заработок на студентах
Ленивые студенты привыкли заказывать курсовые, дипломные и другие работы у специалистов в интернете. Это намного проще, чем самому во всём разбираться, а иногда на это просто нет времени. Предоставляйте им такие услуги, пишите рефераты, делайте контрольные, решайте задачки или даже помогайте с докторскими, за всё это платят.
Оплата зависит от сложности работы, условий и требований заказчика. За простой реферат можно выручить 500-700 рублей, а за какой-нибудь отчет о практике 2000-3000 тысячи. Кроме этого, готовые работы можно продавать, для этого тоже уже созданы специальные сайты.
В статье про заработок на рефератах, курсовых, контрольных собраны сервисы для поиска клиентов.
Сюда же относится репетиторство, которое также связано и с платными консультациями. Опыт и навыки нужно использовать, заодно удается развиваться, как профессионал и освежить собственные знания.
Проведение стримов
На Ютубе и других платформах ежедневно запускаются тысячи онлайн трансляций. Их авторы по-разному привлекают и удерживают зрителей. Кто-то демонстрирует свои таланты, другие играют в компьютерные игры, а кто-то запускает обучающие программы. Формат потокового видео всегда был интересным, потому что всё происходит «вживую» в реальном времени.
Если решите попробовать, сначала узнайте, как получать донаты со стримов.
Получать прибыль с трансляций можно разными способами. Самый популярный – это донаты от зрителей, но также можно что-то продавать (например, свои услуги или товары ручной работы), привлекать рефералов, найти прямых рекламодателей и не только. Как и во многих других сферах, сначала придется завоевать хоть какую-то популярность.
Продажа групп и аккаунтов
Раскрученные площадки в социальных сетях стоят денег. Многие не хотят начинать с нуля, они ищут готовые паблики, сообщества и странички, на которых уже есть подписчики. Создавайте, продвигайте и продавайте любые площадки.
Для этого вам пригодятся следующие биржи:
- Salegroups;
- Trade-groups;
- Smmacc;
- FunPay;
- Sesale.
Стоит задействовать и частные предложения. В ВК и на многих других ресурсах часто можно видеть сообщения типа «Страница продается». Узнавайте цены, сравнивайте, торгуйтесь или просто находите покупателей, чтобы поучаствовать в сделке как посредник.
К этому списку также можно добавить заработок на Facebook, с мировой социальной сетью можно делать деньги множеством способов.
С любым из этих методов, если приложить большие усилия, вполне реально получать среднюю зарплату офисного работника. А если продолжить развиваться, можно добиться серьезных высот. Только вот на старте придется потерпеть, сразу деньги не увидишь.
Заработок на фрилансе предоставляя услуги в интернете
Одна из самых широких сфер заработка в интернете – это фриланс. Одним словом называют множество направлений по предоставлению удаленных услуг. Стать фрилансером может каждый, нужно лишь найти заказчика, для этого созданы специальные биржи:
- Work Zilla – подходит новичкам и профессионалам. Здесь после регистрации требуется разовый платеж (отбивается с первого заказа). Большая часть проектов с небольшой оплатой, деньги перечисляются на внутренний баланс, откуда их потом легко вывести. Недавно на сайте открылся раздел с вакансиями.
- Kwork – биржа, где сами фрилансеры добавляют кворки, чтобы прорекламировать собственные услуги. Платить за это ничего не нужно, зарегистрировался и добавил объявление, потом ждёшь предложений. Фишка сервиса в том, что стоимость фиксированная, составляет 500 рублей, но возможны дополнительные вознаграждения.
- FL – самая большая биржа удаленной работы в Рунете. Фрилансеры могут ничего не платить, но количество заявок по заказам будет ограниченным. Сюда добавляется много вакансий и проектов ежедневно. Доступны безопасные сделки и исполнителям за них не приходится платить. Опытные покупают PRO аккаунты.
- Freelancejob – не самая известная, зато старая и проверенная биржа. Здесь каждый фрилансер проверяется вручную, поэтому платформа больше подходит опытным исполнителям. Особенность проекта в том, что администрация не участвует в сделках, поэтому не приходится отдавать никаких комиссий.
- Freelancehunt – долгое время здесь вообще не было платных аккаунтов, сейчас их добавили, но осталась возможность стартовать без вложений. Заказов полно, часто встречаются предложения для новичков, разрешается обмен контактами, есть набор полезных инструментов.
- Weblancer – очень известная биржа, на которой зарегистрировано свыше миллиона пользователей. Здесь вы можете бесплатно зарегистрироваться, добавить резюме и портфолио. За отправку множества заявок придется заплатить (цена зависит от категории). Отличается самой низкой комиссией.
- Freelance – крупная и известная биржа для фрилансеров любого профиля. Большая часть заказов открывается только на платном аккаунте, самый дешевый обойдется почти в 600 рублей. Можно попробовать поискать работу бесплатно, заказчиков тут хватает, поддерживаются безопасные сделки.
На них размещаются отдельные проекты и вакансии. Работу удается найти, даже не имея особых навыков. Профессионалы выбирают заказы по своему профилю, новички берутся за общие предложения (наполнять интернет-магазин, отвечать на звонки, озвучивать ролики и т.д.). В этой нише есть место каждому.
Специалисты находят клиентов не только через биржи, они рекламируются через доски объявлений, социальные сети, форумы, помогает сарафанное радио.
Мы выбрали несколько самых популярных профессий во фрилансе:
- Создание и продвижение сайтов.
Не удивительно, что есть высокий спрос на разработчиков сайтов, сейчас многие хотят запустить собственный ресурс. Придется кое-чему поучиться, а вот раскрутку реально делать через специальные сервисы. - Монтаж видео.
Контент в видео формате берет верх над текстами, поэтому появился повышенный спрос на профессиональных монтажеров. Освоить эту профессию можно по роликам в интернете, а хорошие редакторы скачать абсолютно бесплатно. - Работа в Call центре.
Удаленная работа оператором – самая популярная вакансия среди новичков. Нужно обзванивать клиентов, отвечать на звонки, общаться в текстовом чате. Вакансии встречаются часто, но зарплата по ним не самая высокая. - Работа дизайнером.
Профессионалы широкого профиля в области графики могут предоставлять огромный спектр услуг, начиная с создания баннеров и логотипов, заканчивая разработкой дизайна сайта или фирменного стиля. - Онлайн переводчик.
Географических границ в интернете нет, поэтому услуги переводчика требуются нередко. Фрилансеров привлекают, чтобы перевести договора, статьи, технические материалы, принять участие в беседе с иностранцами, перевода целых сайтов и многого другого. - Транскрибация аудио и видео.
Ещё один вариант для людей, не имеющих никаких навыков. Заказчик предоставляет медиа файл (аудио или видео), исполнитель слушает его и перепечатывает текст. Например, это может быть какая-нибудь лекция или аудио книга. - Работа таргетологом.
Сложная, но пользуется высоким спросом. В обязанности входит настройка рекламных компаний. Дело непростое, придется многому научиться и набраться опыта, зато такие услуги стоят недешево. - Личный помощник.
Вакансии с широким спектром обязанностей. Блогеры ищут тех, кто будет размещать статьи на их сайтах, специалисты готовы платить за тех, кто рекламирует их услуги, помогает вести базу данных, общается с партнерами и так далее. - SMM менеджер.
Работа для любителей социальных сетей. Главные обязанности такого специалиста – это создание контента и наполнение площадок в социальных сетях. Как правило, от него требуется полное сопровождение проекта. - Работа диктором.
Всё, что потребуется для выполнения заказов – это поставленный голос. Нужно будет озвучивать ролики, т.е. читать заранее подготовленные тексты. Очень часто таких фрилансеров приглашают на постоянную работу.
Выбирать работу, заказы и вакансии, нужно отталкиваясь от своих навыков. Главное не бояться, даже если не уверенны в себе, как в настоящем профессионале, стоит начать. Со временем рука набивается, а клиентская база и портфолио будут расти. Успешные фрилансеры не выполняют работу сами, они принимают заказы и передают их другим исполнителям, осуществляя лишь контроль качества. Так им удается зарабатывать гораздо больше.

Идеи для большого заработка в интернете без вложений
Некоторые пользователи интересуются удаленкой, потому что знают, что здесь крутятся большие деньги. Они хотят выйти на действительно большой доход, разбогатеть или даже построить какой-нибудь бизнес. Вариантов для этого много, вот самые интересные:
Заработок вебкам моделью
Тема для взрослых, к которой многие относятся не правильно. Да, это работа в эротических видеочатах, однако, она доступна не только девушкам и раздеваться на камеру не обязательно. Вебкам сайты позволяют вести обычные трансляции, на них есть категории, в которых запрещено обнажение.
Можно весело проводить время, общаться с иностранцами, знакомиться, флиртовать, развлекать зрителей. Данную нишу стоит рассмотреть, потому что деньги тут крутятся не шуточные. Опытные модели зарабатывают свыше 10 000$ в месяц.
Если решите попробовать, то изучите статью — заработок в Bongacams на дому.
Некоторые даже не рассматривают данный способ, потому что он связан с сайтами для взрослых. Однако, когда видишь статистику моделей, сомнения испаряются. При этом, не требуется никаких вложений или навыков.
Заработок на Onlyfans
Это новая социальная сеть, последние два года она находится в трендах. Не теряйте время, регистрируйтесь и собирайте подписчиков, пока конкуренция не взлетела до небес. Проект напоминает Instagram, только здесь нет жесткой цензуры, а также предоставляются инструменты для монетизации аккаунтов.
Можно сделать платную подписку на свою страничку, выкладывать закрытые фото и видео, отправлять их в сообщениях, получать чаевые или донаты в прямом эфире. Здесь авторы не ищут рекламодателей, они зарабатывают на подписчиках.
У нас есть подробный обзор на эту платформу – с чего начать на Onlyfans, это поможет вам быстро познакомиться с проектом.
Сайт Онлифанс тоже относят к ресурсам для взрослых, потому что многие авторы тут выкладывают эротический контент. Однако, это не обязательное требование. Есть странички, посвященные спорту, правильному питанию, музыке, юмору и так далее. На волне хайпа можно завоевать популярность.
Дропшиппинг
Схема для запуска полноценного бизнеса в интернете. Под него лучше сделать собственный интернет-магазин. Дропшиппинг предполагает продажи напрямую от поставщиков. Т.е. на сайте выкладываются товары, туда привлекаются покупатели, принимаются заказы. Вы берете деньги, процент оставляете себе, остальные переводите поставщику, который отправляет товар вашему клиенту.
Рассмотрите 3 способа заработка на Алиэкспресс, с товарами из Китая уже многие построили успешный бизнес.
Зарабатывать по такой схеме выгодно, потому что не нужно делать склад для товаров, выкупать продукцию, а также заниматься доставкой. Уже есть специальные сервисы, где можно скачать каталог товаров для быстрого добавления в собственный магазин. Некоторые пробуют реализовать данную идею в рамках сообществ социальных сетей.
Открытие интернет-магазина
Бизнес идея, которая никогда не потеряет актуальность. Продажи в интернете растут, это удобно и выгодно для самих покупателей. Для предпринимателей такой формат тоже привлекателен, не нужно место, витрины, нанимать продавцов и так далее. Конкуренция очень высокая, поэтому стоит рассмотреть нестандартные варианты, некоторые из них мы уже представляли:
- Как открыть обменник криптовалют?;
- Сайт — сплетник;
- Онлайн галерея картин;
- Принятие ставок на похудение.
Разработка сайта дело непростое, но его можно возложить на плечи фрилансеров, список бирж был выше. Цена зависит от ваших требований, если использовать шаблоны и взять наполнение в свои руки, реально уложиться в 50 тысяч рублей. Но также учитывайте, что расходы потребуются на раскрутку. Думайте о перспективах, любой магазин может приносить хорошие деньги.
Создание блога
Похожий вариант, только не такой затратный. Чтобы сделать простой блог, много ума не нужно. Устанавливаешь WordPress на хостинг, выбираешь шаблон, настраиваешь под себя. За несколько тысяч рублей вы легко найдете фрилансера, который сделает это за вас, останется только заняться наполнением (писать статьи).
Вести блог нужно активно, регулярно добавлять новые посты и придумывать интересные идеи. Я сам занимаюсь этим уже много лет и точно знаю, что на этом реально зарабатывать деньги. Выбирайте близкую вам тематику, почитайте про оптимизацию статей, наполняйте ресурс и занимайтесь раскруткой. Не сразу, но ваша площадка обрастет популярностью, если ей заниматься.
Мы написали большую статью о том, как заработать на блоге. Доход зависит от популярности и посещаемости сайта.
Чем бы вы не решили заняться, настоятельно рекомендую завести блог. Можно рассказывать об открытии интернет-магазина, делиться статистикой дохода по другим способам, показывать выполненные фриланс заказы и так далее. Ни от кого не зависишь, а для монетизации сайтов есть много разных способов.
Инфобизнес
Ещё один способ заработать на собственных знаний. Первое место по количеству продаж в интернете занимают цифровые товары. Всевозможные электронные курсы, аудио книги, видео уроки и тому подобное. Пользователи готовы за это платить, а для авторов это интересно тем, что продукт разрабатывается в единственном экземпляре, его можно копировать сколько угодно.
Заработок продавая информационные продукты способен приносить огромный доход, если предложить что-то стоящее и обеспечить эффективную рекламу.
У информационного бизнеса есть множество ответвлений, кто-то проводит онлайн обучение, другие продают готовые продукты. Первые товары обычно распространяют бесплатно, чтобы завоевать известность. Также для усиления продаж подключают партнерские программы (отдают часть прибыли тем, кто привлекает покупателей).
Онлайн репетиторство
Этим могут заниматься специалисты из самых разных сфер, а не только преподаватели. Конечно, в большей степени этот вариант подходит учителям. Сейчас актуальны услуги онлайн репетиторов. Помимо досок объявлений, для поиска клиентов разработаны специальные платформы:
Как и платные консультации, это ещё один вид инфобизнеса. Некоторые начинают с репетиторских услуг, а потом запускают целые онлайн школы. Дистанционное обучение – модное направление, если решите двигаться в этом направлении, стоит придумать какие-нибудь сертификаты, выдаваемые обучающимся.
Капперство
Ставки на спорт, это очень популярное развлечение во всём мире. Зарабатывать в букмекерских конторах можно, но дело рискованное. Мы предлагаем пойти другим путем – пополнить ряды капперов. Создавать площадки, на которых будут размещаться прогнозы, вилки, новости спорта и многое другое. Это может быть, как отдельный сайт, так и сообщество в социальных сетях.
Настоятельно рекомендуем 5 лучших букмекеров, недавно мы составили рейтинг контор, где принимаются депозиты и проводятся выплаты в криптовалютах.
Тема для многих интересная, только не повторяйте чужих ошибок. Не предлагайте какие-то раскрутки счетов и стопроцентные «верняки». Собирайте вокруг себя любителей спортивных ставок, сможете зарабатывать на рекламе БК, а также через их реферальные системы.
Разработка приложений
Смартфоны постепенно берут верх над компьютерами, поэтому сейчас интереснее делать приложения, а не программы. Есть реальные примеры, когда с простенькой игрой для телефона, удается сколачивать целое состояние. Для этого требуются определенные знания, но опять же можно заручиться поддержкой фрилансеров, которые готовы воплотить любые задумки.
Накрутка скачиваний, оценок, отзывов помогает быстро улучшить показатели приложения и сделать его раскрутку эффективнее.
С этой идеей можно объединить другие способы. Например, сделать приложение для капперов, репетиторов, инфобизнесменов, блогеров, веб-моделей, фрилансеров и под любую другую аудиторию. Монетизируются такие проекты по-разному, обычно это реклама в приложении или его делают платным.
Игры с NFT токенами
Пока о них мало кто слышал, но направление весьма перспективное. В таких проектах игровые атрибуты и персонажи, это не просто нарисованные картинки, а полноценные токены. О них есть запись в блокчейне, можно сравнить с крипто монетой. Их стоимость меняется точно также, как курсы криптовалют.
ТОП 4 популярных NFT игры
Сюжеты везде разные, но суть одна. К примеру, в Mintopoly предлагают запустить облачный майнинг, а карточки усиления являются NFT токенами. Их пользователи продают и покупают за Эфириум. Придется потратить некоторое время, чтобы во всём разобраться, зато потом откроются широкие возможности и на многих сайтах реально начать с нуля.
Также попробуйте заработок на экономических играх с выводом денег, только постарайтесь начать без вложений.
С любым из этих способов можно построить успешную карьеру, не выходя из дома. Некоторые методы далеко не новые, тем не менее, о них часто забывают пользователи. Помните, что работа должна приносить удовольствие, поэтому учитывайте свои интересы при выборе направления.

Куда вложить деньги в интернете, чтобы заработать?
Стартовый капитал расширяет возможности, открывается ещё больше сфер, а также проще найти заработок, не отнимающий много времени. Одни инвестируют в банки, недвижимость, драгоценные металлы, другие находят выгодные активы через интернет. Если у вас есть деньги (хотя бы небольшая сумма), советуем рассмотреть эти варианты:
Торговля и инвестиции в крипту
Рынок криптовалют продолжает набирать обороты, поэтому его стоит рассмотреть в первую очередь. Самый простой способ заработать на нём – это купить монеты и просто оставить их до повышения цены. Но есть и другие варианты, в частности трейдинг. Пользователи покупают и продают альткоины, когда их стоимость поднимается хотя бы на несколько процентов.
Курсы активно двигаются, поэтому заниматься торговлей на данном рынке интереснее, чем на обычном валютном. Чтобы начать, достаточно зарегистрироваться на любой бирже. Что касается стартового капитала, то подойдет любая сумма. Естественно, от её размера будет зависеть прибыль.
Посмотрите инструкцию, как заработать на криптовалютах с Бинанс. Разработчики этой биржи добавили огромный раздел для инвесторов.
Купленные сегодня монеты, могут через пару месяцев стоить в два раза дороже. Остаются риски снижения курсов, без них никуда. Поэтому нужно инвестировать сразу в несколько альткоинов и научиться прогнозировать рынок. Для этого в сети полно полезной информации, сигналов, технический анализ и другие инструменты.
Арбитраж криптовалют
Используя этот метод, вам не придется углубляться в технические моменты и составлять прогнозы. Однако, придется активно мониторить рынок в поисках выгодных предложений. Суть проста, курсы на биржах и в обменных пунктах могут отличаться. Необходимо выискивать максимально большую разницу, покупать монеты и тут же их продавать на другом сайте.
Мониторинг обменников Bestchange поможет вам следить за курсами в проверенных обменных пунктах.
Возможно, вам удастся выкупить где-то крипту у частных лиц, либо вы увидите выгодные условия обмена внутри какого-нибудь кошелька. Такое бывает не часто, и разница вряд ли будет большой, главное учесть комиссии и иные расходы, чтобы сделки оставались выгодными. Пробуйте делать разные связки, задействуйте все биржи и обменники.
Облачный майнинг криптовалюты
Одни вкладывают в создание фермы, другие идут альтернативным путем – инвестируют в облачный майнинг. Для этого не нужно покупать оборудование, настраивать его, а все технические моменты ложатся на чужие плечи. Нет счетов за электричество, даже не придется искать место, где будет расположена ферма.
Сейчас честные сервисы облачного майнинга можно пересчитать на пальцах. В них ещё нужно успеть поймать доступные контракты, потому что они быстро выкупаются. Условия у всех разные, где-то можно оплатить мощности, где-то предлагают приобрести Асики или видеокарты, есть разница и по оплате содержания.
Читайте отдельную статью про облачный майнинг, в ней мы собрали лучшие сервисы с честными выплатами.
Если кто-то не в курсе, то при облачном майнинге оборудование располагается в специальных дата центрах компаний. Предоставляя его в аренду, им удается быстро окупить свои расходы, а клиенты могут добывать криптовалюту, не заморачиваясь. Риски остаются такие же, как в двух предыдущих вариантах, что курс монет упадет.
Арбитраж трафика
Популярная схема заработка в интернете с вложениями. Она завязана на перепродаже трафика. Сначала необходимо найти партнерскую программу с выгодными условиями. Там предоставляется ссылка для привлечения пользователей и промо материалы. Они начинают крутиться через рекламные сети. Стартовый капитал требуется для оплаты рекламы.
Лучшие дейтинг партнерки (партнерские программы онлайн знакомств) – идеальный вариант для слива трафика.
К примеру, вам платят по 1000 рублей за оформленную кредитную карту. Вы тратите на баннерную рекламу 10 000 рублей. За эти деньги можно получить 10-20 тысяч кликов. Если хотя бы 10 человек воспользуется предложением, своё вы отбили. Всё что свыше – чистая прибыль. Партнёрок для этого много, рекламных сетей тоже хватает. Начать можно с любой суммы.
Покупка сайта
Любого стартового капитала хватит, чтобы приобрести готовый сайт. Это лучше, чем начинать всё сначала, потому что у ресурса уже будет какая-то посещаемость и возможно, он уже приносит прибыль. Предложений в сети много и под любой бюджет. Как правило, продаются они в режиме аукциона:

Нужно выбирать тщательно, потому что некоторые лоты – это пустышки, заброшенные и не качественные сайты. Кроме этого, можно приобрести каналы в Телеграм, Яндекс.Дзен, раскрученные сообщества в социальных сетях. Чтобы не прогадать, лучше привлечь кого-нибудь опытного (ищите на биржах фриланса).
Больше всего предложений по продаже сайтов и других площадок, собрано на аукционе Telderi.
На изображении выше вы можете видеть, что есть простые сайты за 1-2 тысячи рублей, а также есть раскрученные и серьезные проекты с высокой посещаемостью и большим ежемесячным доходом, их стоимость может исчисляться миллионами рублей.
Перепродажа сайтов
Аналогичный вариант, только с возможностью получить прибыль ещё быстрее. Вам точно также нужно будет покупать ресурсы, выискивая самые выгодные предложения. Их можно сразу же выставить на продажу по более высокой цене, либо сначала немного доработать, чтобы аргументированно поднять стоимость.
Проще всего увеличить цену сайта – заняться его продвижением. Для этого пригождается сервис Seopult.PRO, оказываются комплексные услуги раскрутки.
Увеличение посещаемости, наращивание ссылочной массы, наполнение ресурса – любой из этих вариантов помогает поднимать его стоимость. Дальше всё просто, выставляешь лот на аукцион и начинаются торги. Чтобы бизнес приносил хороший профит, ищите варианты для покупки за пределами аукционов (можно обращаться к владельцам сайтов напрямую).
Инвестиции в акции
Через интернет ещё проще вкладываться в ценные бумаги. Есть много брокеров, а также сейчас крупнейшие банки предлагают удобные мобильные приложения для инвесторов. Активы необходимо тщательно выбирать, потому что далеко не все они перспективные. Прелесть таких инвестиций в том, что доход не облагается налогом.
Лучшие сайты для инвесторов пригодятся вам не только для приобретения ценных бумаг, но и для выбора лучших активов.
Примеров успешного вложения в акции компаний много, один из ярких продемонстрировал Google. Да, потребовалось несколько лет, чтобы их ценные бумаги выросли в цене. Но теперь их держатели получают огромные дивиденды. При этом, ничего делать не нужно, просто найти хорошие активы и подождать, когда они вырастут в цене.
Бизнес с Китаем
Всем известно, что в стране с самым большим населением, труд ценится не так высоко, поэтому и товары из Китая стоят относительно недорого. На этом выигрывают продавцы всего мира. Они покупают за дешево, продают дорого, причем иногда наценка превышает 1000% (т.е. товары реализуют в 10 раз дороже).
Попробуйте начать простой заработок на Алиэкспресс без вложений и своего сайта, постепенно это можно будет превратить в прибыльный бизнес.
Поставки китайских товаров не прекращаются, напротив, только растут. Магазин Aliexpress даже не рассматривайте, нужно устанавливать прямые связи с поставщиками, у многих из них есть свои сайты. Так получается покупать продукцию оптом в несколько раз дешевле.
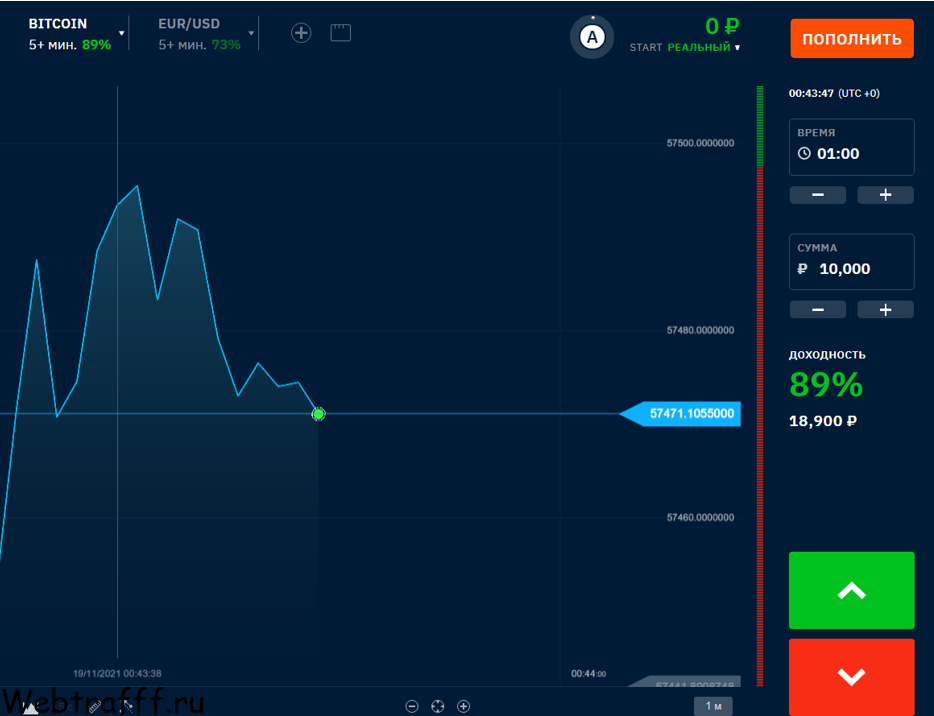
Бинарные опционы
Крайне рисковые инвестиции, но с возможностью получить большой профит в сжатые сроки. При торговле опционами, необходимо предугадывать, как изменится график выбранного актива на коротком промежутке времени. Например, опустится курс Биткоина или поднимется в ближайший час:

По этому активу сейчас доходность 89%, это средний показатель. Как видите, нужно выбрать время, указать сумму ставки и нажать одну из кнопок – вверх или вниз. Обман исключен, потому что данные о курсе общедоступны. Главная трудность, это составить прогноз на ближайшее время, сделать его точным не под силу даже профессионалам.
Честный и стабильный брокер бинарных опционов Бинариум предлагает очень удобный сервис.
Новичкам с торговлей бинарными опционами лучше не связываться, без определенных знаний это превратится в лотерею. Да, тут реально получить почти 100% даже за несколько минут, но риски огромные, впрочем, решать вам.
Торговля на Форекс
Нельзя обойти и этот популярный способ, тысячи трейдеров спекулируют валютой и другими активами, получая от этого стабильный профит. Суть проста, нужно купить дешевле и продать дороже. Ловить удачные моменты для входа на рынок (покупки активов) и потом дожидаться повышения стоимости для продажи.
Статья про игру на бирже для новичков поможет во всём разобраться и в ней же представлены лучшие брокеры.
Без определенных знаний точно ничего не получится, новички не могут даже разобраться в стратегиях, если не понимают термины. Если вы настроены серьезно, то однозначно рекомендуем попробовать. Трейдинг существует много лет и задолго до появления интернета он приносил большие деньги.
ПАММ счета
Этот инструмент для инвестиций также появился давно. ПАММ счет создается для сбора средств, средства из него использует трейдер для проведения сделок. Таким образом, ему удается получить максимальный профит, который потом делится между всеми вкладчиками в соответствии с их долями (депозитами). Сейчас такие счета поддерживаются рядом ведущих брокеров:
Средства на ПАММ счете недоступны для снятия, поэтому трейдер не сможет их просто украсть. Ему нужно проводить сделки, а часть капитала – это его собственные деньги, поэтому он заинтересован в достижении успеха. Риски достаточно высокие, сгорают даже опытные трейдеры, но брокеры предоставляют по ним подробную статистику, реально выбрать лучших.
Киберсквоттинг
Этим сложным термином называется схема заработка на перепродаже доменов. Идея проста, нужно арендовать красивые доменные имена, после чего выставить их на продажу по более высокой стоимости. Какие-то удается ловить в новых доменных зонах, а кто-то выкупает освобождающиеся домены. Прямо сейчас вы можете рассмотреть доступные варианты у лучших регистраторов:
Аренда домена стоит от 150-350 рублей в год, если выбирать популярные зоны типа .com или .ru. Чтобы вы понимали, сколько можно получить, MM.com приобрели за 1.2 миллиона долларов, Russia.com за 1.5 миллиона долларов, Dating.com был продан за 1.75 миллиона, а Computer.com ушел с молотка за 2.1 миллиона. Это лишь небольшая часть примеров.
Хайпы и пирамиды
Множество проектов создается под видом солидных компаний, но на самом деле за ними скрываются обычные финансовые пирамиды. Заработать в них можно единственным способом – привлекая новых участников. Мы не рекомендуем их использовать, тем не менее, даже на таких проектах удается поднимать прибыль. За привлечение пользователей хорошо платят, главное успеть вывести деньги, пока проект не закрылся. Связываться с ними или нет, дело ваше, помните о рисках.
Отличный пример хайпов — игры для заработка на яйцах. В них удается зарабатывать, только если привлекаешь за собой рефералов.
Большие деньги в интернете зарабатывают не только известные блогеры или владельцы крупных сайтов. Такая возможность есть у каждого, а когда имеется стартовый капитал, выбор открывается широкий. Подбирайте варианты, которые выглядят для вас наиболее привлекательно и не думайте, что всё будет просто, как и в реальной жизни, за каждую копеечку придется попотеть.
Советы по заработку в интернете для новичков
Выше представлена подборка более 50 разных направления для удаленного заработка. Какое из них вы решите использовать, мы не знаем, но можем дать несколько напутствующих рекомендаций:
- Не пытайтесь сразу выбрать сферу деятельности, нужно попробовать несколько вариантов и отталкиваться от полученного опыта;
- Не гонитесь за быстрыми деньгами, лучше переключаться на что-то перспективное и получать нормальный профит, чем горбатиться за копейки;
- Прибыль не спешите выводить и тратить, лучше пустить её в оборот, даже тысячу рублей реально прокрутить и теперь вам известно много способов;
- После регистрации на любом проекте, обратите внимание на партнерские программы, это отличный шанс создать пассивный источник прибыли;
- Не видитесь на слишком заманчивые предложения, в интернете халяву раздают только мошенники, как и в реальном мире;
- Тщательно выбирайте сайты для работы, абсолютно во всех нишах орудуют злоумышленники и условия могут быть слишком не выгодные;
- Параллельно с работой нужно учиться, предела для совершенствования нет, выходите на профессиональный уровень, чем бы вы ни занимались;
- Не рассматривайте черные схемы и методы заработка, лучше сохранить репутацию и уж тем более, не переходить черту закона;
- Устанавливайте себе четкие цели (планки), например, поднять 1000 рублей, потом 10 000, дальше больше;
- Заводите в сети полезные знакомства, они помогают сэкономить и при необходимости, получишь целый комплекс качественных услуг;
- Если решите инвестировать, не вливайте всё в один способ, активов должно быть как можно больше (снижаются риски остаться ни с чем);
- Выделяйте на работу достаточно времени, если тратить по часу в день, вряд ли удастся добиться успеха.
Больше 10 лет я зарабатываю в интернете и прекрасно понимаю, как тяжело сделать первые шаги. Я не учился на программиста, мое образование вообще не связано с IT технологиями, занимался самообразованием, долго и упорно пробовал разные способы, теперь уже собираю плоды с посаженного сада.
Заключение
Сомневаюсь, что кто-то прочитал всё, что написано выше, текста много, но по-другому не представить все виды заработка в интернете. Причем это далеко не все варианты, только верхушка айсберга. На блоге Webtrafff.com каждую неделю появляются новые посты, следите за обновлениями и обязательно поделитесь своим мнением о сайте в комментариях ниже.

Все просто и понятно… спасибо!
как снимать деньги с кошелька
привет. Я вот создал себе кашелек на Вебмане. И у меня возникает вопрос. Где мне искать рекламу и получать деньги?
класс
Как переводить деньги с аккаунта вебмани на карту сбербанка?
Cпасибо , все очень понятно .
все придельно ясно
Что то я запуталась в регистрации, кликнула одноклассники. Теперь какая то путаница((
Хорошая денежная система
если нет 18 то можно регестрироваться
Полезно для новичков +1
Здраствуйте а я не проживаю в Москве я смагу зарегистрироваться
Скажите, пожалуйста, если я зарегался без банковской карты, смогу ли я обналичивать деньги? Если да то как.
а какой адрес интернет сайта забивать при регистрации webmomey???
я не нашла плюс
Создаём кошелёк WMZ — эквивалент USD ( доллары)
Жмём [+] и так же создаём кошелёк WMR (рубли)
не могу зарегистрироваться на wmmail требуют ввести wmz а у меня wmr. что делать?
Все! Зарегестрировалась, очень нравится. Все достаточно просто, клик клик))))
а за смс приходящее на телефон деньги не снимают?
после регистрации и создания кошелька ,что делать?
Раньше все не так просто было с созданием кошелька. И не знал, что можно так. Спасибо =)
Добрый день,Саша.За привязанную карту высчитывают какую-либо комиссию?
Здравствуйте, если привязать карту к вебмани то комиссия за вывод средств будет 0.08%
А есть без комиссии?
нету без комиссии
Я зарегистрировался,что делать дальше,где задания?
Эта система годится только для стран СНГ? А можно ли обналичивать деньги в европе?
Значит попробуйте начать всё сначала, и следуйте инструкции которая в этой статей и всё у вас получится.
Пользуюсь только этим кошельком
WebMoney система супер, пользуюсь уже 2 года.Автор спасибо за инфу
А находясь в Испании я могу иметь кошелек,и какой лучше создать???
да, создавайте WMZ — это эквивалент доллару.
А какой кошелек лучше создавать для Украины?
Как запустить свой WM-кипер,что это такое?
А какой кошелек лучше создавать для казакстана?
все я закончил регатся в вебмани и WMmail что теперь делать? как зарабатывать?
Непонятно, какой номер моего кошелька?
Спасибо! Webmoney установил.Установился и заработал без проблем, рекомендую. Автору респект и уважуха.