Перед покупкой, раскруткой, заказом рекламы и выполнением других действий с сайтами, необходимо провести комплексные проверки. Протестировать работоспособность ресурса, всё ли корректно отображается в разных браузерах и на различных устройствах, нет ли проблем с оптимизацией, скоростью, поведенческими факторами и не только.
Как тестировать сайт? Мы собрали большую подборку полезных сервисов, где протестировать сайт онлайн на ошибки, безопасность, скорость и посмотреть другие показатели. Вручную проводить такие тесты невозможно, нужно задействовать специальные инструменты. Они помогут быстро провести проверку и выявить слабые места вашего ресурса.
Зачем, как и где можно протестировать сайт?
Проводить всевозможные проверки интернет-ресурсов нужно не только после их запуска или перед покупкой. Нужно следить за статистикой и обращать внимание на разные показатели, чтобы проект оставался на высоких позициях, посетителям было комфортно, не появлялось ошибок и так далее.
Обычно вебмастера ограничиваются просмотром в разных браузерах, сжатых окнах и с мобильных устройств, но это далеко не всё. Грамотное тестирование подразумевает оценку множества факторов под воздействием стандартных и нестандартных условий. В крупных компаниях этим занимается целый штат сотрудников.
Хочешь улучшить позиции своего проекта? Воспользуйся автоматической раскруткой сайта от компании Rookee.
При тестировании выявляются различные проблемы, к примеру, браузеры могут поддерживать или не поддерживать определенные функции, по-разному реагировать на настройки в CSS, воспринимать команды скриптов. В итоге отваливается часть интерфейса и проект становится просто неработоспособным.
Что нужно проверять на сайте?
Специалисты проводят тесты вручную и при помощи специальных инструментов. О них мы расскажем ниже, сначала разберемся, чего именно добиваются при проверке и за чем необходимо следить:
- Запускать на разных устройствах;
- Проверить поля ввода;
- Тестировать кнопки и интерфейс;
- Оценить скорость под нагрузкой;
- Смотреть на поведенческие факторы;
- Проверять устойчивость к DDOS;
- Тестировать верстку сайта;
- Найти ошибки в программном коде;
- Проверить все модули сайта.
Цель у тестирования одна – определить слабые места и исправить их до того, как появятся какие-то проблемы (с посещаемостью, индексацией и т.д.). На ресурс пользователи могут перейти с разных стран (через VPN), с отключенной рекламой, различных устройств, браузеров и выполняют разные действия. Важно, чтобы для всех площадка отображалась корректно и не падала скорость.
Самый простой способ — тестировать сайт в Гугл Консоль и Яндекс Вебмастер
Сервисы от популярных поисковых систем предлагают универсальные решения для вебмастеров. Их консоли помогают не только отслеживать актуальные данные по ресурсам, но и протестировать сайт онлайн по множеству показателей. Чтобы запустить проверку, достаточно добавить площадку на панели инструментов.
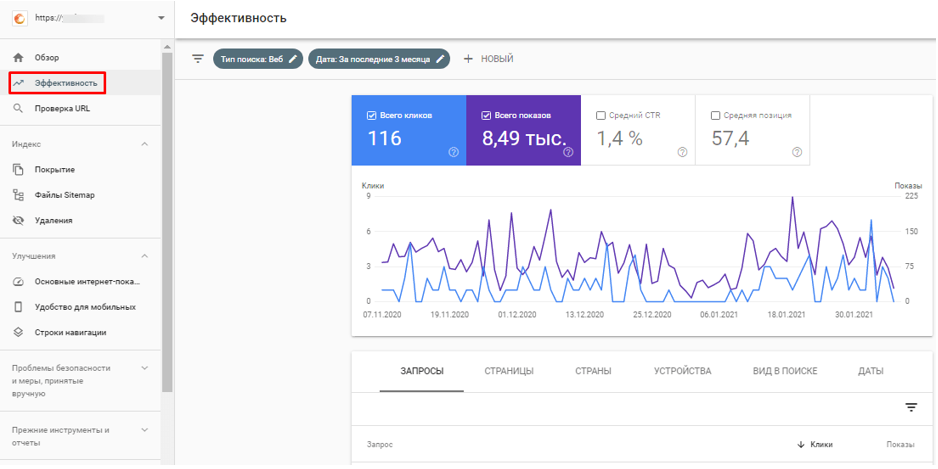
В Search Console Google есть раздел эффективность, где представляется подробная статистика по переходам, показам, есть средний CTR, фильтры и графики. Также владельцу сайта доступна другая информация:
- Сбор данных о целевой аудитории;
- По каким запросам приходят посетители;
- С каких стран выполняются переходы;
- Какие используются устройства;
- Анализ ключевых слов;
- Определения скорости загрузки страниц;
- Индексация страниц;
- Средние позиции в поиске;
- Выявление проблем в мобильной версии;
- Анализ ссылочной массы;
- Определение ошибок при индексации;
- Определение запросов с низким CTR;
- Проверить стабильность верстки (CLS);
- Установить время полной загрузки контента (LCP);
- Определить время до возможности использования функционала (FID).
Это далеко не всё, Гугл помогает провести проверку удобства с мобильных устройств, предоставляет различные отчеты, проверяет строки навигации и не только. Огромный функционал в одном месте. Аналогичный сервис предоставляет Яндекс на панели для вебмастера:
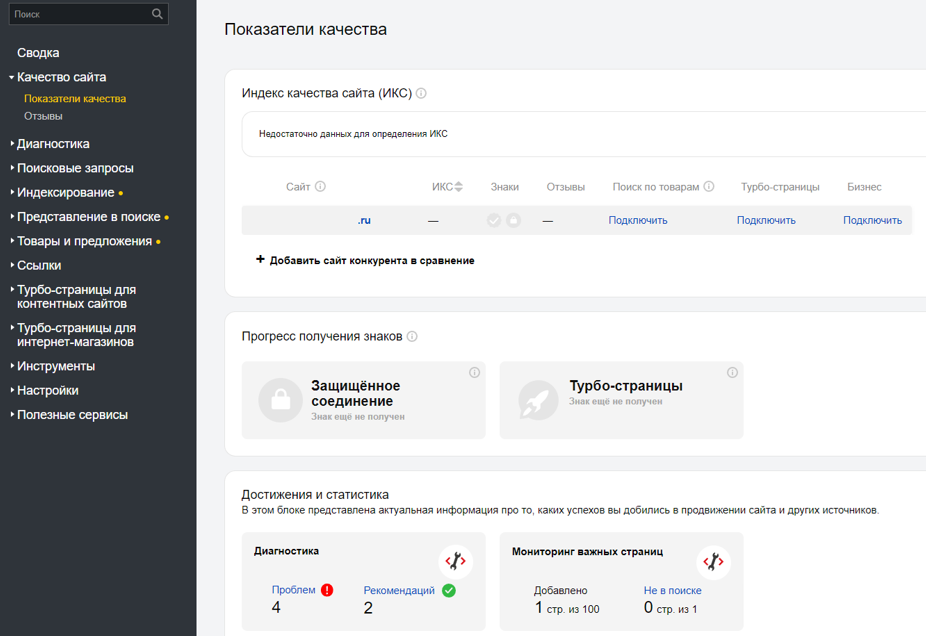
После добавления ресурса, по нему начинается сбор данных. На главной странице представлены данные диагностики, выдается общая статистика, проводится мониторинг важных страниц и появляются подсказки.
Какие проверки можно выполнить через инструмент от Яндекса?
- Посмотреть показатели качества;
- Проверить метатеги;
- Корректность отображения страниц;
- Доступность сайта;
- Анализ безопасности ресурса;
- Выгрузить статистику запросов;
- Проверить статус URL;
- Провести мониторинг важных страниц;
- Проверить внутренние и внешние ссылки;
- Анализировать Sitemap и Robots txt;
- Определить валидность XML;
- Проверить микроразметку.
Самое главное, что в панели инструментов появляются рекомендации по улучшению сайта. Вебмастеру помогают настроить турбо страницы, защищённое соединение, привлекать дополнительный трафик, ускорить загрузку сайта, оптимизировать функционал и не только. Всё это помогает не только выявлять, но и решать проблемы.
Где тестировать скорость сайта?
Самые популярные сервисы для вебмастеров от поисковых систем помогают собирать основные данные, но, кроме этого, есть много дополнительных инструментов, позволяющих проводить более глубокие тесты. Чтобы протестировать скорость сайта, воспользуйтесь следующими проектами:
Как ускорить загрузку своих страниц на любых устройствах с Pagespeed
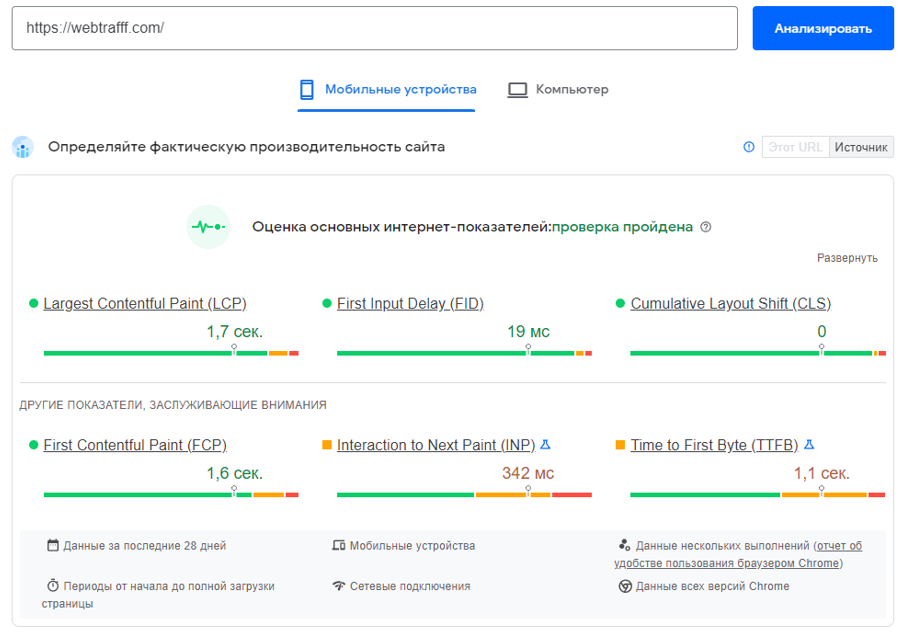
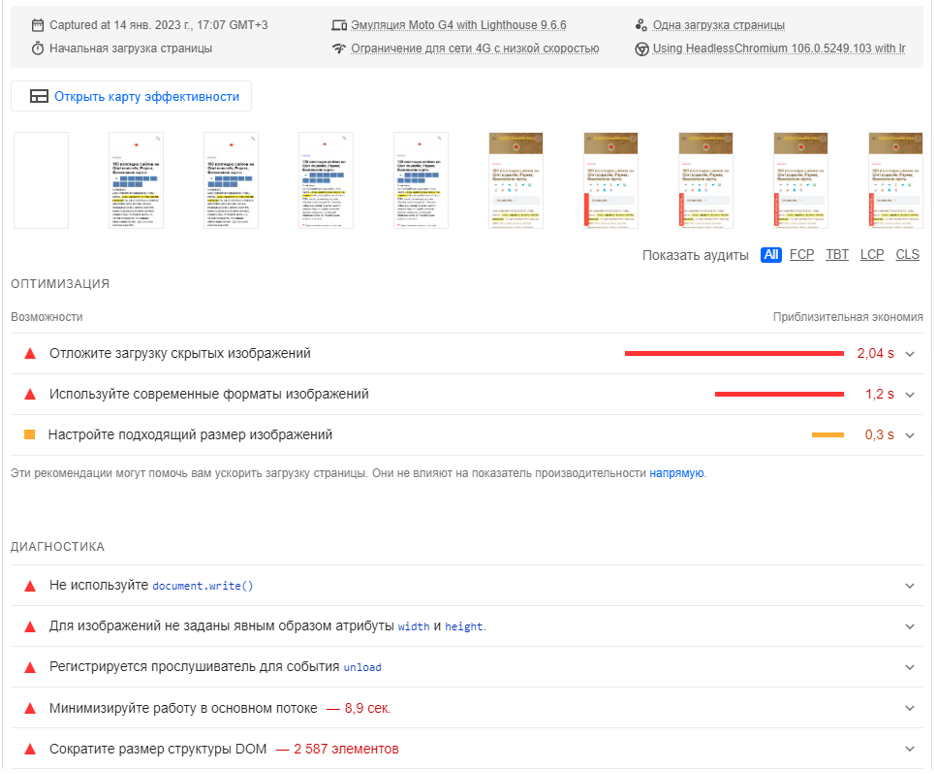
Лучший сервис, где можно бесплатно протестировать скорость загрузки сайта на мобильных устройствах и ПК. Нужно лишь указать ссылку на страничку и немного подождать. Система проводит анализ с разными параметрами и выдает подробные результаты:
На страничке показаны скриншоты процесса загрузки сайта, выдается среднее значение производительности, но самое главное – дают рекомендации по увеличению скорости загрузки:
Всё на русском языке, в каждой подсказе можно нажать на стрелочку, чтобы увидеть подробности и советы по исправлению. С таким мощным инструментом реально добиться максимальной оптимизации. Плюс к этому, тут определяются специальные возможности и поисковая оптимизация.
Все нужные SEO инструменты в одном Pr-cy
Комплексный сервис с разными полезными инструментами для вебмастеров. Пригодится для внутренней и технической оптимизации, аналитикой, аудитом, маркетинга. Функционал богатый и большинство функций открыты бесплатно. Для проверки скорости необходимо лишь указать ссылку на страничку:
В отчете получаешь огромный пласт информации с разными параметрами. Тут подробно расписано, что можно исправить для повышения скорости загрузки. Вебмастеру представляется большой список подгружаемых файлов и файлов кэша. Более детальных анализов вы вряд ли где-то найдете.
SEO инструменты и сервисы Seolik
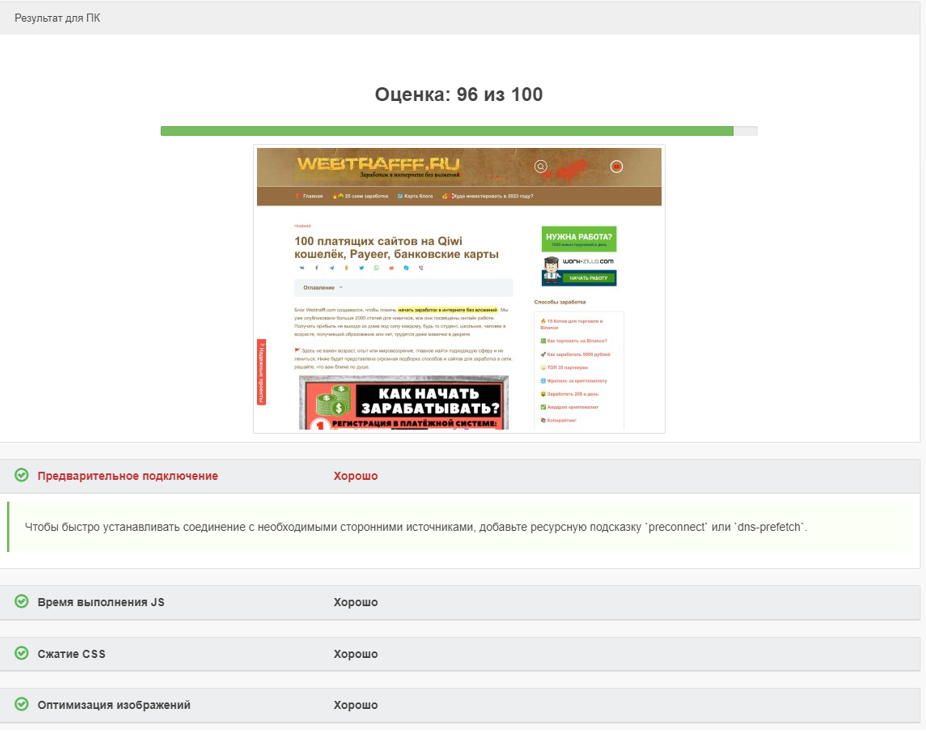
Ещё один полезный ресурс для вебмастеров, на котором собраны различные инструменты. Сервисы SEO помогают проводить аудит и анализ сайта, снимать позиции, выгружать аналитику, находить ошибки, собирать отчеты и не только. Замеры скорости проводятся для компьютера и мобильного устройства:
По результатам проверки также выдается список параметров, где зеленая галочка говорит о том, что всё в норме, а если есть какие-то проблемы, на её месте появляется красный крестик. В каждом параметре есть подсказка, при наличии ошибок там отражаются советы по исправлению недостатков.
Нередко проблемы долгой загрузки связаны с не качественным хостинг провайдером. Мы рекомендуем использовать Host4biz или Provisov net.
Скорость загрузки сайта играет важную роль и, если она будет слишком низкой, это точно отразится на поведенческих факторах, что потянет за собой более глобальные проблемы (вплоть до падения позиций в поисковиках). Выполнять проверку скорости нужно регулярно, потому что сервера не стабильны.
Сейчас показатели могут быть в норме, но уже через пару часов начнут тормозить, особенно под нагрузкой (например, при повышении посещаемости). С представленными сервисами вы не только определите скорость, но и получите рекомендации по её увеличению.
Как тестировать сайт на ошибки?
Только полноценный аудит помогает протестировать сайт на ошибки. Качественных инструментов для проведения глубокой проверки создано не так много. Они определяют критические моменты, мешающие нормальному функционированию ресурса. Для этого вам пригодятся:
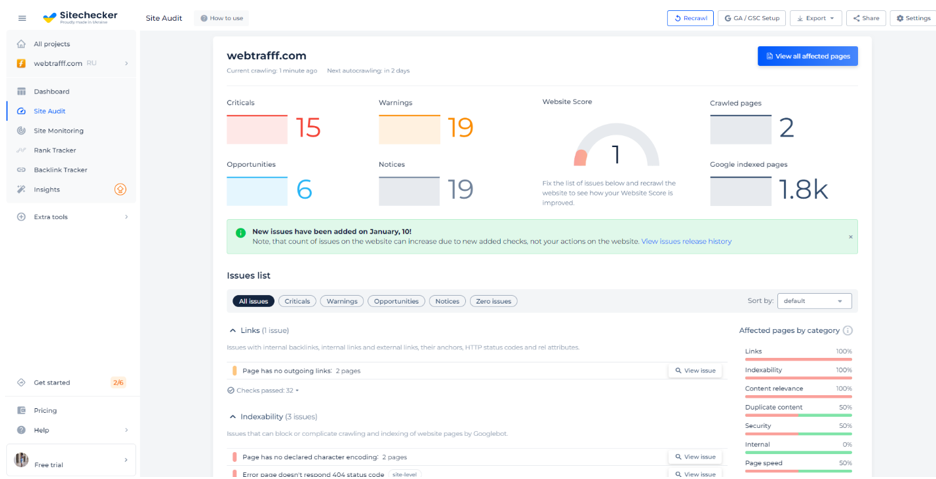
Бесплатный и быстрый технический аудит сайта в Sitechecker
Лучший помощник для выявления технических ошибок. За пару минут он полностью анализирует страничку и выдает большой отчет. Бесплатно разрешается провести тестирование только 4х страничек, однако, по ним уже можно понять, какие недостатки нужно исправлять на всей площадке.
По ошибкам предоставляются подсказки, но тут поддерживается лишь английский язык. Попробуйте воспользоваться, наверняка найдете проблемы с https и http, дублированные подзаголовки, короткие тайтлы и недостаточный объем контента – это самые распространенные недочеты.
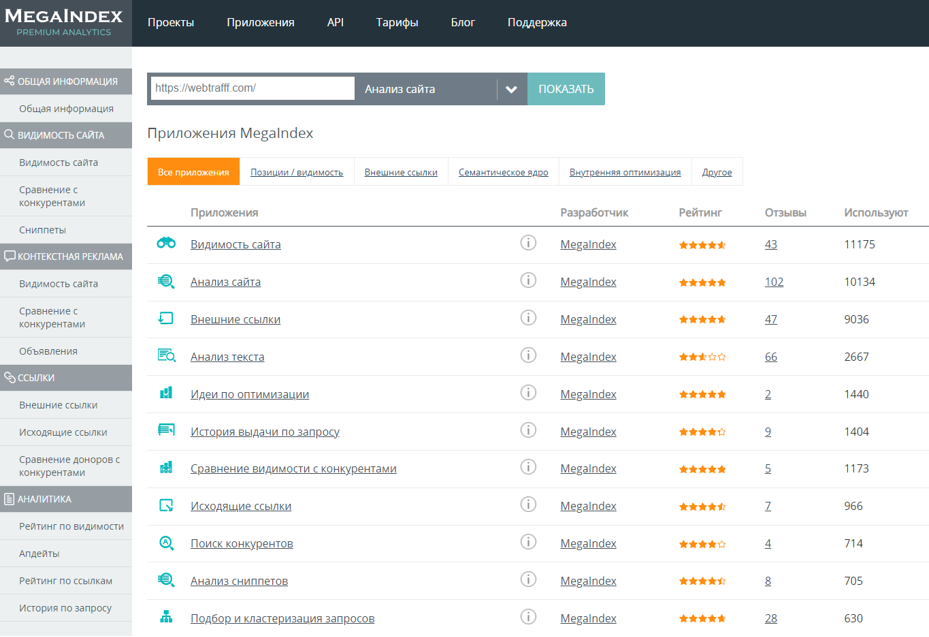
Универсальный Seo инструмент Megaindex
На сайте собрано свыше 30 инструментов вебмастера, среди которых есть аудит сайта. Многие аналоги получают данные из этой системы. Чтобы воспользоваться проектом, придется пройти регистрацию. Сразу после этого вы получите доступ ко всему функционалу и сможете им воспользоваться бесплатно.
Проведите анализ сайта, увидите его видимость в поисковых системах, посещаемость, обратные ссылки, конкурентов, популярные ключевые слова. Кроме этого, будут представлены ошибки на страничке и битые ссылки. В бесплатной версии разрешается тестировать до 5 ссылок. Для улучшения контента – это идеальный инструмент.
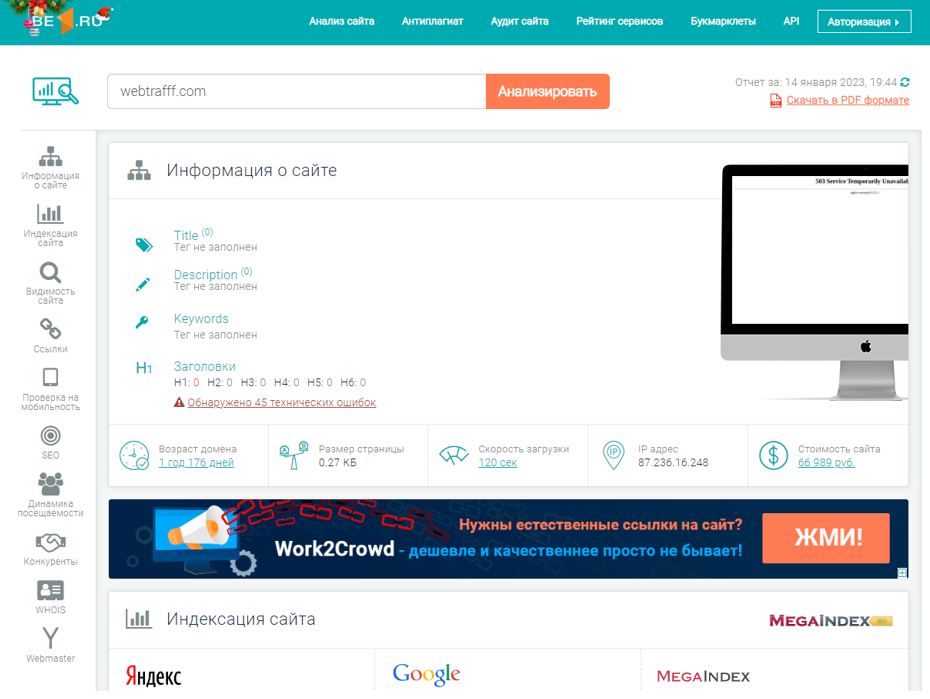
Проверка посещаемости любого сайта Be1
Ещё одна система для анализа данных на сайтах, с помощью которой можно провести оценку стоимости ресурса, посмотреть входящие и исходящие ссылки, видимость в поисковиках, семантику, динамику и демографию посещаемости, а также другую информацию. При проведении анализа, на главной страничке вы увидите, сколько ошибок было найдено.
Технические ошибки определяются роботом, а если нажать на эту строчку, вас направят на страничку заказа платного аудита. Сейчас он стоит 15 000 рублей, а проводит его специалист вручную и с помощью профессиональных программ. На сайте представлены другие полезные инструменты и есть удобное расширение для браузера Google Chrome.
Мощные инструменты анализа и мониторинга Seositecheckup
✅ seositecheckup com
Сервис платный, на нём можно провести глубокий анализ сайта, но также есть много бесплатных инструментов. Пользователям доступен тест карты сайта, Robots txt, тегов, ключевых слов, конкурентов, адаптивности, ссылочной массы, CSS, HTML и не только. Попробуйте ими воспользоваться без регистрации.
Отчеты выводятся на одной страничке, по каждой ошибке появляется кнопка – как исправить. Здесь также можно проверить скорость загрузки, удобство мобильной версии, настроить 404 страничку и есть функционал для продвинутых оптимизаторов. По платным тарифам самый дешевый вариант 30$ в месяц.
Аудит и проверка сайта на ошибки Seoto me
Несмотря на минималистический дизайн, это качественный сервис, где можно получить бесплатный аудит, правда вы получите доступ только к 30% информации. Этого уже достаточно, чтобы определить ошибки на страничках, они собираются в отчеты. После регистрации нужно добавить проект и подождать около часа, пока соберется информация.
Проверяется контент, теги, ссылки, картинки и многое другое. Отчеты собираются по каждой страничке отдельно, можно посмотреть индексацию, каноничность URL, коды ответа и многое другое. Все недочеты будут выведены и отмечены красным цветом. Фишка данного сервиса заключается в тщательной проверке контента (даже на орфографические ошибки).
Также рекомендуем сервисы для SEO продвижения, там собраны лучшие ресурсы для раскрутки и улучшения позиций.
Ошибки на сайтах нужно искать с определенной периодичностью, потому что они могут появиться в любой момент (после обновления CMS, установки модулей, внесения различных изменений в код и т.д.).
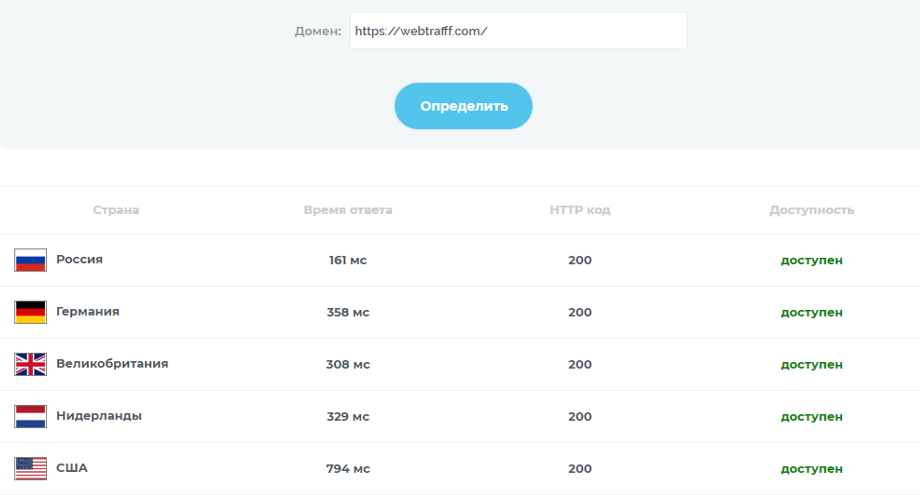
Где тестировать сайт с разных стран?
Это самая простая проверка, для её проведения сделано очень много сервисов и они выдают практически одинаковые данные. Указываешь ссылку на ресурс и получаешь данные:
Где-то проверка выполняется по большему количеству стран, где-то можно использовать дополнительные фильтры, по сути, они не сильно отличаются, поэтому много расписывать про них не будем. Где протестировать сайт по странам?
- 2ip.ru/site-availability/ — самый быстрый сканер, правда в нём вы получите данные только по нескольким странам, зато увидите время и код ответа.
- ping-admin.com/free_test/ — с этим сервисом удается получить больше данных и можно самостоятельно выбрать не только страны, но и города.
- check-host.net/check-ping – простой сервис для проверки доступности сайта, поддерживает несколько режимов.
- 2whois.ru/?t=monitoring – выбрать регионы не получится, но система сразу выдает большой список стран со скоростью загрузки.
- monitor-site.com – проверять можно только из Москвы, Питера и Новосибирска (можно настроить регулярные отчеты на почту).
Пользоваться этими сервисами намного удобнее, чем в каких-нибудь VPN менять локацию и вручную проверять, откроется ли сайт и как он будет выглядеть. Обычно это пригождается для того, чтобы убедиться, что в зависимости от страны посетителя, выдается версия на нужном языке.
Тестировать сайт на мобильном и в разных браузерах
Данная проверка называется кроссбраузерность. Её нужно проводить обязательно, чтобы убедиться, что пользователи различных устройств и браузеров могут пользоваться сайтом и от отображается у них корректно. Для этого также созданы специальные сервисы.
- Netrenderer – подойдет только для проверки в разных версиях Internet Explorer, зато бесплатно и быстро.
- MultiBrowser – аналогичный софт, через него можно тестировать сайт в Сафари, Хроме, Мазиле, Опере, Эксплорер онлайн.
- Lambdatest – сервис поможет протестировать сайт на Iphone, любом другом мобильном устройстве или на ПК.
- Testingbot – аналогичный сервис, через который можно проверить кроссбраузерность на мобильных и десктопных браузерах.
- Browsershots – самый популярный проект для проверки сайта в разных браузерах, но сейчас там нет доступных платформ.
- Browser Sandbox – программа, позволяющая открывать на компьютере разные браузеры (подходит для ручной проверки).
- Dai – проводит кроссбраузерное тестирование более чем через 1000 браузеров, предоставляет детальную статистику.
Все знают, как протестировать сайт на телефоне, но, если сделать это лишь на одном устройстве, тест будет не полным. С помощью этих проектов удается быстро, а главное бесплатно посмотреть, как выглядит ресурс и при необходимости, поработать над адаптивностью.
Как вручную протестировать сайт на безопасность?
Проверка безопасности также важна, потому что технологии не стоят на месте и нужно своевременно обновлять уровни защиты, чтобы не появилось серьезных проблем. Как тестировать веб сайт самостоятельно? Для этого потребуются серьезные знания, гораздо проще, воспользоваться специальными сервисами:
- Sqlmap.org – по названию уже можно догадаться, что сервис анализирует SQL, но также он способен найти другие бреши в коде.
- Portswigger.net – сервис платный, здесь настоящие профессионалы находят уязвимости сайтов и приложений.
- Find-xss.net – на сайте представлен сканер, с помощью которого можно найти опасности в файлах и скриптах.
- Kali.org – платформа для профессионалов, в неё встроен серьезный функционал, в том числе и инструменты проверки уровня защиты.
- Zaproxy – скачайте на Github и воспользуйтесь самым популярным инструментом для проверки безопасности сайта.
На самом деле, обеспечить высокую безопасность сайту способны только специалисты. Никакие боты и алгоритмы не способны определить все уязвимости. Опытные хакеры справляются с надежными и крупными проектами, что им стоит найти лазейку к какому-нибудь частному сайту, да ещё и созданному на известном движке. Только вот стоимость услуг по обеспечению безопасности в виртуальной среде, высокая.
Как тестировать пагинацию на сайте?
Пагинация – это разделение большого массива данных, проще говоря, это формат отображения каких-то товаров, статей и прочей информации на ресурсе. Когда набираются огромные списки, нужно как-то компактно их представить, чтобы посетителя было удобно. Самые распространенные варианты – это бесконечный список или блок с прокруткой:
Как протестировать сайт на удобство в плане пагинации? Это исключительно визуальная составляющая, нужно просто попробовать ей воспользоваться и оценить, насколько вам комфортно листать данные. При настройке таких блоков необходимо следовать нескольким правилам:
- Не делайте блоки слишком маленькими, чтобы в них не было мизерных цифр и текста. Также в них стоит включать хотя бы по 100 позиций, чтобы можно было действительно найти что-то нужное.
- Уделите больше внимания оформлению. Во-первых, блок должен гармонично вписываться в дизайн, во-вторых, его интерфейс должен быть интуитивно понятным (чтобы посетитель знал, где он сейчас находится и куда нужно нажать).
- Как и любой другой элемент сайта, пагинацию необходимо оптимизировать под разные устройства, разрешения и браузеры. Через какие сервисы это можно проверить, рассказывалось выше.
Чтобы не появилось проблем с индексацией и поисковыми системами, пагинацию лучше закрыть от индексации. С технической стороны тестирование проводится также, как проверка форм и кнопок. Нужно перепробовать как можно больше сценариев (как положительных, так и отрицательных).
Тестируем кнопку или форму на сайте
Лучший способ протестировать функционал сайта – попробовать провести сценарии, при которых он может использоваться. Не важно, кнопка это, форма, какой-нибудь чек-бокс или любой другой элемент. Только путем ручного применения, удастся понять, всё ли корректно работает. Тут есть несколько правил:
- Сначала убедитесь, что на кнопках есть сообщения (надписи) и они выполняют именно указанные действия. Например, информация сохраняется или удаляется при нажатии на соответствующие кнопки;
- Дальше пробуйте нажимать кнопку с разными ошибками, щелкая дважды мышью или зажимая на клавиатуре какую-нибудь клавишу. Посмотрите, какие действия выполняются, не повторяются ли они, возможно, выдается ошибка;
- С помощью сервисов проверки кроссбраузерности легко определить, не уезжают ли кнопки, формы и прочие элементы на разных гаджетах, при различном разрешении или в определенных браузерах;
- При настройке кнопок стоит уделить внимание функции активности. Тут нужно посмотреть и подумать, когда кнопка должна быть активна, а когда её лучше заблокировать и есть ли в этом какой-то смысл;
- Пробуйте «сломать» кнопки, жмите на все подряд, попробуйте что-то поменять в коде странички через браузер (открывается в Google Chrome при нажатии F12), это важно проверить ещё и в целях безопасности;
- Тестируя формы, в первую очередь проверьте, какой объем знаков доступен и какие символы поддерживаются. Учитывайте, что ваши посетители могут заполнять их на разных языках, использовать цифры, разный регистр;
- Проверка формы требует и негативного тестирования, когда вводятся запрещенные символы. К примеру, это могут быть иероглифы или смайлы. Нужно рассмотреть как можно больше сценариев и убедиться, что выдается сообщение об ошибке;
- Задавайте определенные правила заполнения, установите минимальное количество символов, какие поля должны быть обязательно заполнены, можно ли использовать какие-то знаки;
- Если в форме есть числовые поля, убедитесь, что в них нельзя ставить не целые числа, буквы, отрицательные значения, пробелы, буквы и знаки (обычно в них вводится номер телефона, карты, возраст и т.д.);
- Чек боксы и радиокнопки тоже требуют проверки. Тут нужно добавить возможность сразу поставить все галочки и убрать их, а также установить некоторые обязательные, без которых невозможно продолжить.
Профессионалы для тестов применяют SQL инъекции, XSS, html-теги. Самостоятельно провести все манипуляции тяжело, зацикливаешься на одном и том же, к тому же требуется время. Поэтому проще попросить кого-то поэкспериментировать. Ниже мы расскажем, где найти людей, готовых проводить тесты, но это платная опция.
Услуги тестировщиков для проверки сайтов
Бытует мнение, что профессия тестировщика подходит новичкам. Специалисты не просто заходят на сайты и проверяют, как всё работают или оценивают их юзабилити. Всё намного сложнее, они проводят большую работу и выявляют недостатки со всех сторон. Просто посмотрите ролик о том, как протестировать сайт тестировщику, и вы поймете, насколько это тяжело:
Есть много сервисов, где за деньги предлагается профессиональный аудит от экспертов. Как вариант, воспользуйтесь услугами Askusers. Здесь регистрируются тестировщики и получают деньги за проверку ресурсов. Заказчики могут выбрать тариф на 10, 15 или 20 проверяющих (стоимость 10, 15 и 20 тысяч рублей соответственно):
Каждый участник будет проводить аудит и заполнять подробную форму. Заказчик может добавить в анкету любые вопросы, запросить видеозапись проделанной работы, сделать сценарий для действий и не только.
Также тестировщиков легко найти на биржах фриланса, там у специалистов есть рейтинг и отзывы, по которым проще выбрать компетентную кандидатуру.
Учтите, в услуги тестировщиков входит лишь поиск проблем, они не занимаются их исправлением. А если в своих силах сомневаетесь, заручитесь поддержкой специалистов, которых также можно найти через биржи фриланса.
Прочие полезные сервисы для проверки сайтов
Чтобы проводить функциональное, нагрузочное и любое другое тестирование сайта, разработано множество разных сервисов. Про основные мы рассказали выше, но это далеко не все проекты. Проводить проверки, определить слабые стороны, ошибки и прочее также помогают эти ресурсы:
- K6 io – зарубежный ресурс, который помогает выполнить серьезную нагрузку на сайт. В отчете вы получите множество информации, разобраться в ней можно будет с помощью стандартного переводчика.
- w3.org – без проверки кода сайта, его тестирование было бы не полным. С помощью данного проекта можно быстро выявить все ошибки в коде. На этом же сайте есть инструменты для проверки сайта при использовании мобильных устройств, тестирования RSS и валидатор битых ссылок.
- Webaim – очень простой в использовании сервис, который поможет определить доступность сайта, а также представит информацию о некоторых ошибках. Разработчики постепенно внедряют новые функции.
- Host-tracker – крупнейшая и стабильная система, которая может отслеживать доступность вашего ресурса и при возникновении проблем, направляет на Email оповещение, чтобы вебмастер мог как можно быстрее восстановить работу сайта.
- Seobility – воспользуйтесь возможностью провести аудит через этот сервис и получите много данных о своём сайте. Здесь предлагают SEO анализ с отчетами и оповещениями, а также рейтинг ключевых слов.
- Nibbler Insites – помощник вебмастера (на английском языке), который позволит протестировать бесплатно 5 страниц и выдаст отчет по доступности, юзабилити, популярности и наличию технических ошибок.
- Saitreport – после регистрации на сайте вы сможете провести аудит 25 страниц бесплатно по 150 показателям. Подскажут, что нужно изменить в техническом плане, про глубину страниц, о скорости загрузки, ссылочную массу, теги, ключевые слова и не только.
- Screaming Frog SEO Spider – это уже полноценная программа, в которой достаточно указать адрес сайта, чтобы запустить аудит сразу 500 страниц. Софт анализирует ресурс по поисковой оптимизации, функционал богатый.
- Website Auditor – ещё одна полезная программа, только на этот раз с русским языком и бесплатная. Функционал в ней скромнее, но можно проверить HTML, CSS, JavaScript, Flash, изображения, видео и не только.
- Lighthouse – это расширение для браузера Chrome, с которым можно проводить экспресс аудит странички на открытой вкладке. Узнавайте о производительности, ошибках, доступности и SEO показателях.
Запускайте тестирование сайта на мобильных устройствах онлайн, в разных браузерах из различных стран и не только. Любая проверка работы сайта – это шаг к его улучшению. Чем больше информации о своей площадке удастся собрать, тем выше вероятность того, что вы точно ничего не упустите и доведете проект до совершенства.
Заключение
Пользуйтесь разными сервисами проверки сайтов, чтобы получать как можно больше данных и своевременно исправлять недочеты. Помните, что современные люди стали чаще заходить в сеть с мобильных устройств. Не забывайте анализировать статистику о поведении ваших посетителей, это будет самым лучшим тестом и ориентиром для выбора стратегии по улучшению сайта.